
یکی از بهترین افزونه های وردپرسی ساخت اسلایدر برای سایت، افزونه Slider Revolution است که به دلیل داشتن امکانات فراوان و جذاب این افزونه، تبدیل به بهترین افزونه اسلایدر وردپرس شده است. در اکثر قالب های حرفه ای نیز از همین افزونه برای اسلایدر استفاده شده است. شما هم برای ساخت اسلایدر در وردپرس خود از این افزونه می توانید استفاده کنید.
افزونه Slider Revolution امکانات زیادی مانند ساخت اسلایدر تمام صفحه، امکان سفارشی سازی ظاهر اسلایدر، ریسپانسیو، ساخت افکت های نمایشی، اسلایدر چند لایه ای و … دارد. این را هم باید بگویم که این افزونه به صورت پولی ارائه می شود اما بدانید که قطعا ارزشش را دارد. برای دانلود افزونه Slider Revolution به سایت های فروش افزونه مراجعه کنید.
در ادامه می خواهیم این افزونه اسلایدشو وردپرس حرفه ای را به شما آموزش دهیم. پیشنهاد میکنم حتما ویدئو آموزش افزونه Slider Revolution را تماشا کنید.

آموزش ساخت اسلایدر در وردپرس با افزونه Slider Revolution (اسلایدر رولوشن) در وردپرس
پس از نصب و فعال سازی افزونه، گزینه Slider Revolution به داشبورد وردپرس شما اضافه می شود.

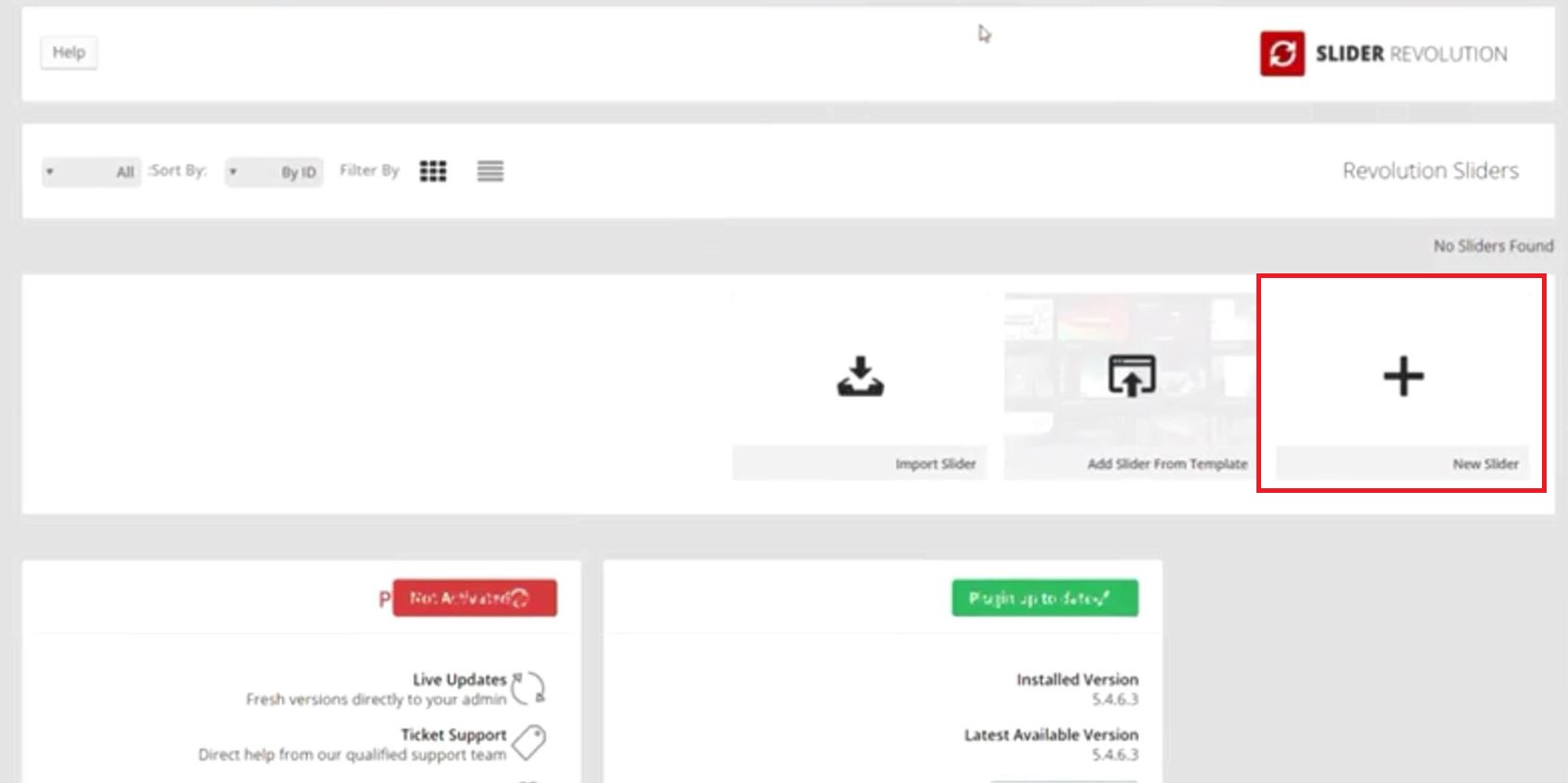
با ورود به این بخش، از طریق گزینه New Slider می توانید یک اسلایدر جدید بسازید. اگر هم از قبل اسلایدر ساخته باشید، در این جا آن را می بینید و می توانید برای ویرایش آن اقدام کنید.

اگر روی New Slider کلیک کنید، وارد صفحه ای مشابه تصویر زیر می شوید که دو تب مهم Slide Editor و Slider Settings دارد. از تب Slider Settings تنظیمات اسلایدر را انجام می دهیم.

در بخش Content Source در تب Slider Settings مشخص می کنیم که تصاویر اسلایدر ما به چه صورت قرار است قرار داده شود. به طور پیشفرض روی Default است که ما هم بیشتر با همین قسمت کار داریم. اما از منابع دیگری مانند پست ها، محصولات، اینستاگرام و … نیز می توان اسلایدر را ساخت.

در بخش بعدی Slider title & shortcode را داریم. در اینجا نام اسلایدر را مشخص می کنیم. همچنین بر اساس نام مشخص شده، شورت کد اسلایدر به ما داده می شود. هر جا این شورت کد را قرار دهیم، این اسلایدر نمایش داده می شود.

در بخش Select a slider type نیز نوع اسلایدر را انتخاب می کنیم. معمولا روی حالت استاندارد بیشتر کاربرد دارد.

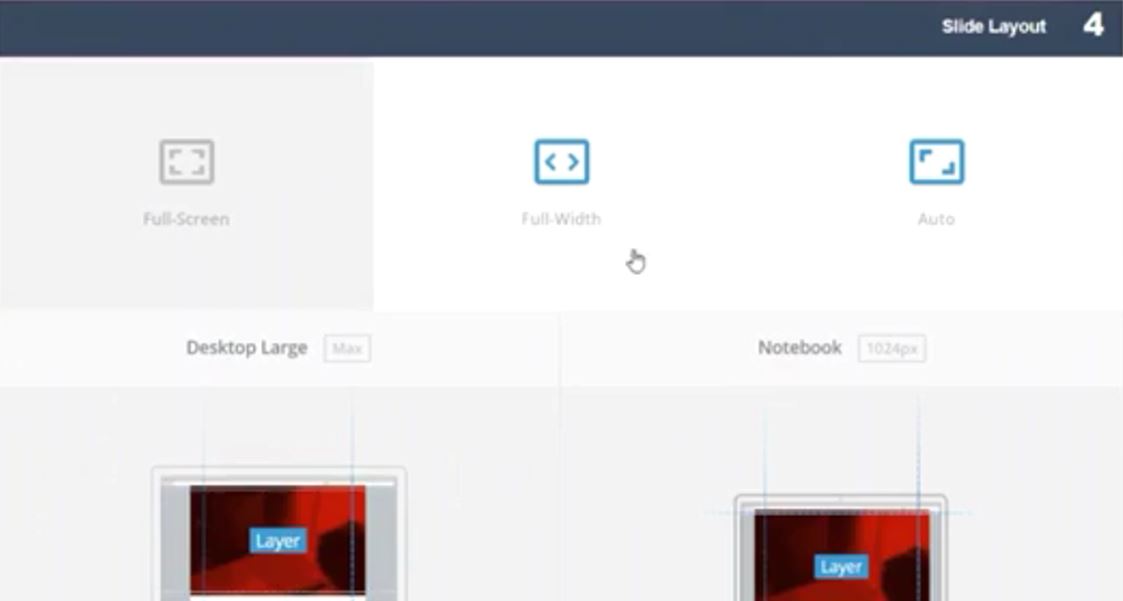
در بخش Slide Layout نیز می توانید مشخص کنید که اسلایدر شما تمام عرض، تمام صفحه یا حالت اتو باشد. بر اساس نظر و سلیقه خود و همچنین محل نمایش اسلایدر، نوع آن را انتخاب کنید. همچنین یک سری از اندازه های اسلایدر را می توانید از این قسمت برای دستگاه های مختلف تنظیم کنید. پس از انجام تنظیمات این صفحه، روی Save Settings در پایین یا بالای صفحه کلیک کنید.

قبل از اینکه وارد تب Slide Editor شویم، در همین صفحه در سمت چپ یک سری باکس وجود دارد که تنظیماتی مانند دکمه های اسلایدر، عمومی، افکت ها، استایل ها و … وجود دارد که بر اساس سلیقه و نظر خود می توانید آن ها را از این قسمت تنظیم و مشخص کنید.

سپس وارد تب بعدی یعنی Slide Editor می شوید. در این قسمت اسلاید های اسلایدر را تنظیم می کنید. با کلیک روی گزینه Add Slide یک اسلاید خالی اضافه می کنید.

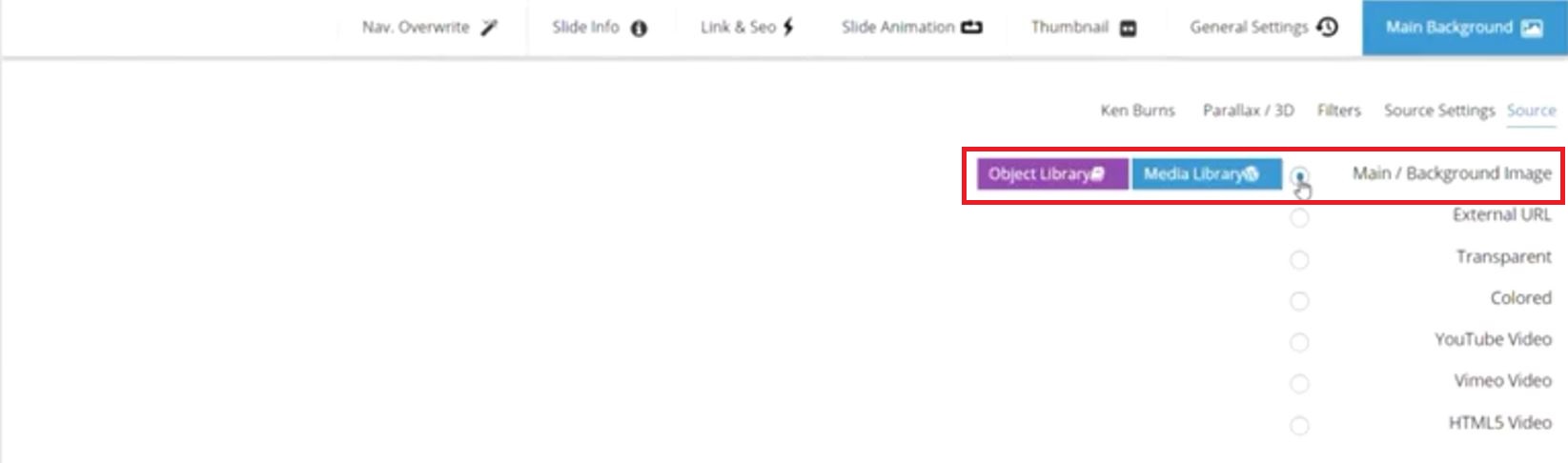
افزونه رولوشن اسلایدر، یک اسلایدر لایه ای است. یعنی شما می توانید چندین لایه در اسلاید خود داشته باشید. مثلا یک تصویر در زمینه قرار بگیرد و متن، عکس و لوگو، دکمه و … روی تصویر با افکت های مختلف و زمان بندی های مختلف قرار داده شود. پس بعد از ایجاد یک اسلاید خالی، می توانید لایه ها را اضافه کنید. اما برای تنظیم یک تصویر به عنوان زمینه، از بخش Main/Background image یک تصویر انتخاب کنید.
البته می توانید اسلایدر را به صورت ساده و غیرلایه ای داشته باشید. همین که تصویری را انتخاب کنید، می تواند اسلاید شما باشد و نیازی به افزودن لایه های اضافی ندارید. در تب های دیگر این بخش نیز می توانید تنظیمات دیگر این اسلاید را انجام دهید.

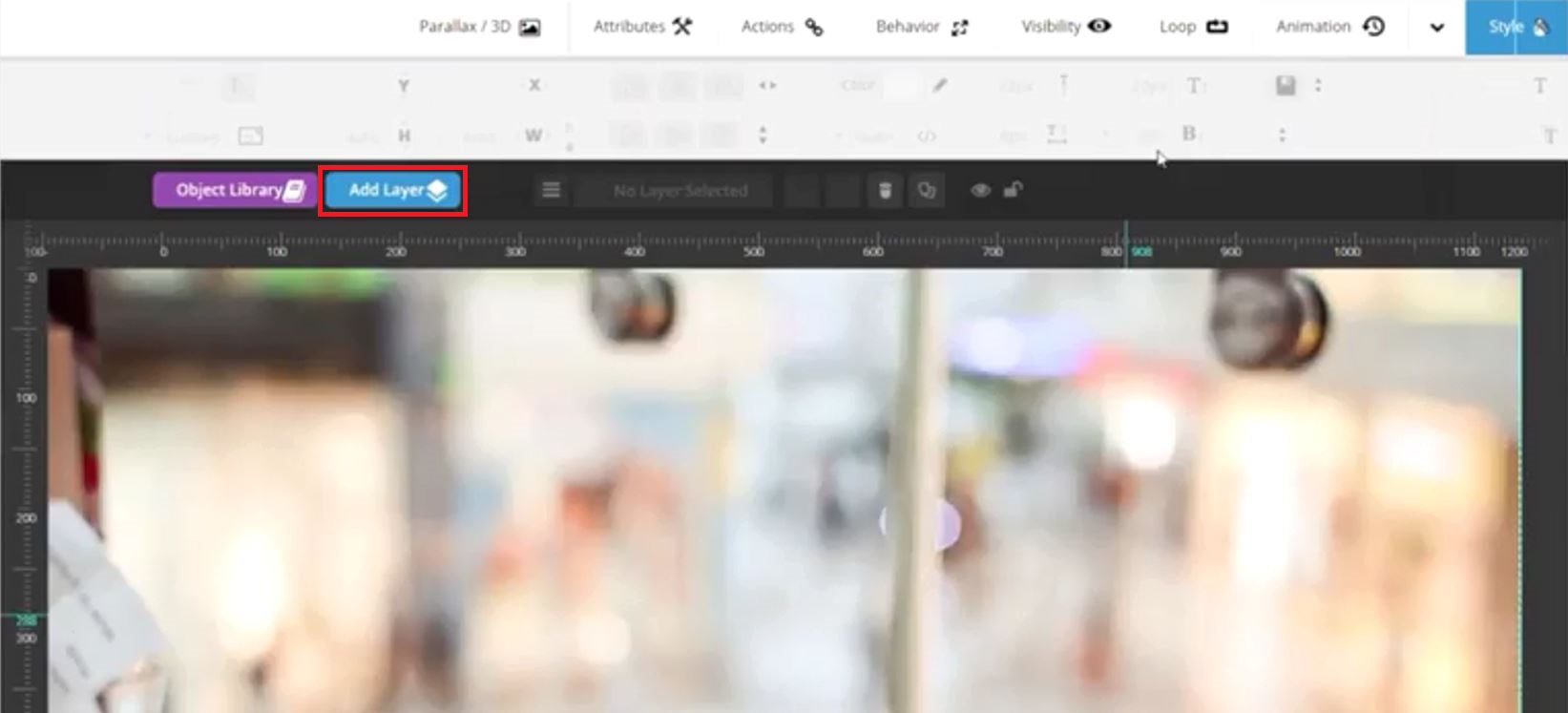
اگر کمی اسکرول کنید، وارد بخش پیشنمایش اسلاید می شوید. در این بخش می توانید لایه های اضافی را از طریق دکمه Add Layer به اسلاید اضافه کنید و تنظیمات مربوط به هر المان را انجام دهید. هر المان تنظیمات مخصوص به خودش را دارد. مثلا اگر متن اضافه کنید، تنظیماتی مانند رنگ، فونت، تراز و … را خواهید داشت. همچنین یک تایم لاین در پایین دارید که می توانید زمان ورود و خروج لایه ها را نیز تنظیم کنید.

پس از انجام تنظیمات اسلاید ها، آن را ذخیره کنید. همانطور که در بالاتر گفته شد، این افزونه به شما یک شورت کد می دهد که با قرار دادن این شورت کد در هر جای سایت، اسلایدر را خواهید دید. به عنوان مثال ما آن را در یک برگه قرار دادیم.

به این صورت اسلایدر ما در سایت نمایش داده می شود. شما نیز اسلایدر خود را بر اساس جایی که می خواهید قرار دهید، اندازه های استاندارد مشخص می کنید و شورت کد آن را در آن جا قرار می دهید.

امیدواریم این آموزش برای شما مفید بوده باشد. اگر سوال یا نظری دارید، خوشحال می شویم که از قسمت نظرات همین مطلب با ما در میان بگذارید.
افزونه Slider Revolution فقط به صورت پولی عرضه می شود. بنابراین برای تهیه آن باید به مارکت های وردپرسی مراجعه کنید.


















سلام وقت بخیر
چطور میشه در آن واحد روی یه اسلاید چند تا تصویر واسه نمایش داشت و مثل صف از یک طرف تصاویر خارج بشن و تصویر بعدی وارد بشه ؟
ممنونم
سلام امین عزیز وقت شما هم بخیر
خود افزونه اسلایدر روولوشن این امکان رو داره. تمپلیت های مختلفی برای اسلایدر داره که یکیش حالت Carousel هست. احتمالا همین چیزی هست که شما نیاز دارید.
سلام افزونه ی اسلایدر رولوشن رو میشه در سایتتون قرار بدید