
برای ساخت اسلایدر در وردپرس، افزونه های زیادی وجود دارد. در بین این افزونه ها، افزونه Layer Slider جزو بهترین ها محسوب می شود. با استفاده از این افزونه می توانید اسلایدر های حرفه ای در وردپرس بسازید و در هر جایی از سایت که بخواهید استفاده کنید. این افزونه امکان ساخت اسلایدر های لایه ای را هم به شما می دهد. یعنی میتوانید المان های اسلاید رو تک تک وارد کنید و به هر کدام افکت خاص و تایم خاص بدهید. به این صورت اسلایدر شما مانند یک انیمیشن خواهد بود!
افزونه Layer Slider در دو نسخه رایگان و پرمیوم ارائه می شود. البته نسخه رایگان آن چندان امکانات زیادی ندارد و فقط برای اسلایدر های ساده مناسب است. به همین دلیل در این آموزش هم فقط نسخه پرمیوم آن را آموزش داده ایم. نسخه پرمیوم را می تواند از مارکت های وردپرسی تهیه کنید.
البته نسخه رایگان افزونه Layer Slider را می توانید از پایین همین مطلب به صورت رایگان دانلود کنید.
آموزش ساخت اسلایدر حرفه ای با افزونه Layer Slider
پس از نصب و فعال سازی افزونه، گزینه Layer Slider به داشبورد وردپرس اضافه می شود.

وارد این بخش می شویم. در این بخش اگر از قبل اسلایدری ساخته باشید، می توانید ببینید و آن را ویرایش کنید.

اما برای ساخت اسلایدر جدید، کافیست روی گزینه “Add new slider” کلیک کنید و سپس نام اسلایدر را تایپ کنید و دکمه “Add slider” را کلیک کنید.

سپس وارد تنظیمات اسلایدر ساخته شده می شوید. در این بخش دو تب پر کاربرد داریم. Slider Settings و Slides.

از بخش Slider Settings تنظیمات اسلایدر را که شامل اندازه، نوع سایز، دکمه ها، استایل اسلایدر، تنظیمات موبایل و … وجود دارد. پس از آن که تنظیمات کلی اسلایدر را انجام دادید، وارد تب Slides شوید.

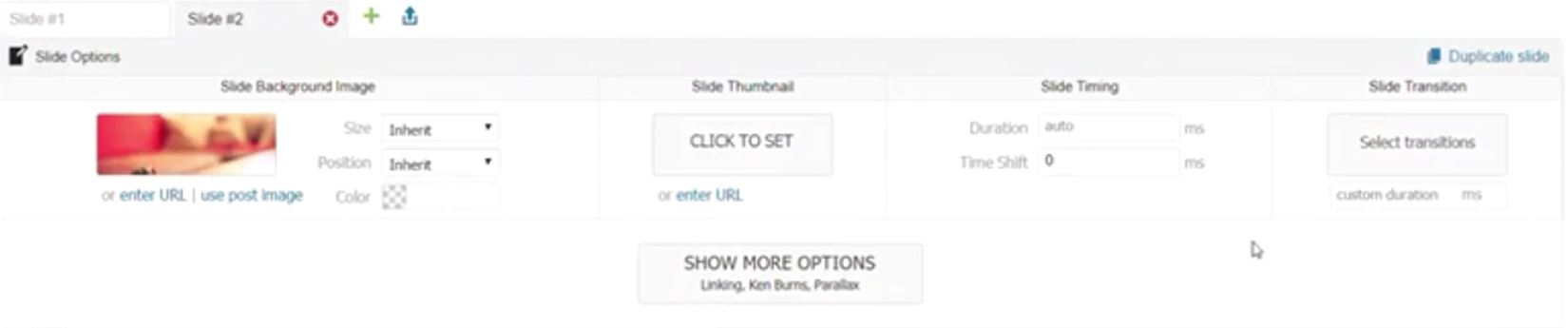
در تب Slides هم خود اسلاید ها قرار دارند که از همان جا می توانید تنظیمات هر اسلاید را هم انجام دهید. در این صفحه در قسمت Slide background image روی گزینه Click to set کلیک کنید و یک تصویر انتخاب کنید. همانطور که می دانید این اسلایدر می تواند لایه ای باشد. پس با انتخاب تصویر در این قسمت، این تصویر به عنوان بک گراند اسلاید قرار می گیرد و می توانید المان های دیگر نیز به اسلاید اضافه کنید. البته اگر هم نخواهید اسلایدر لایه ای داشته باشید و صرفا یک عکس ساده بخواهید برای اسلاید قرار دهید، مشکلی نیست و این تصویر می تواند تصویر اصلی اسلاید شما باشد.

همانطور که در تصویر زیر می بینید، ما یک تصویر برای اسلاید انتخاب کردیم و یک حالت پیش نمایش هم پایین صفحه نمایش داده شده است.

برای درج اسلاید های بیشتر نیز کافیست روی علامت + کلیک کنید تا یک تب اسلاید جدید باز شود و دقیقا مانند همان تب اول، تصویر و تنظیمات اسلاید را مشخص کنید.

تنظیمات دیگری برای اسلاید نیز داریم که از همین تب اسلاید می توانید انجام دهید. تنظیمات مانند مدت زمان نمایش، حالت تغییر اسلاید ها، سایز، رنگ و … در این بخش وجود دارد.

اگر کمی به پایین اسکرول کنید، بخش Layers را می بینید. از این بخش می توانید لایه های مختلف به اسلاید اضافه کنید تا یک اسلایدر لایه ای داشته باشید. مثلا متن، عکس، دکمه و … به صورت جداگانه روی اسلاید نمایش داده شود.

برای افزودن لایه جدید روی اسلایدر، گزینه Add new را کلیک می کنیم. از بین گزینه های موجود نوع text را انتخاب می کنیم. می خواهیم یک متن روی تصویر اسلاید قرار دهیم.

حالا باید تنظیمات همان متن و خود متن را مشخص کنیم.

اگر به پیش نمایش هم نگاهی کنیم، خواهیم دید که متن ما به اسلاید اضافه شده است و می توانیم موقعیت مکانی و سایز آن را نیز مشخص کنیم.

اگر بخواهید باز هم می توانید با زدن گزینه Add new لایه های جدیدتری به اسلاید اضافه کنید. پس از افزودن اسلاید و لایه ها و انجام تنظیمات تمام المان ها مانند سفارشی سازی و استایل دهی آن ها، روی ذخیره تغییرات کلیک کنید. برای آشنا شدن بیشتر با تنظیمات، بهتر است ویدئو بالا را در این مطلب ببینید.
پس از ذخیره اسلایدر، در پایین صفحه شورت کد های اسلایدر را داریم. هر جایی که از این شورت کد ها استفاده کنیم، همین اسلایدر نمایش داده می شود. یکی از شورت کد ها قابل استفاده در صفحات سایت و صفحه ساز ها است که اگر صفحه اصلی شما با صفحه ساز ساخته شده باشد، می توانید اسلایدر را با این شورت کد در صفحه اصلی نمایش دهید. همچنین نوع شورت کد PHP هم وجود دارد که اگر بخواهید اسلایدر را از طریق فایل های قالب و کد PHP درج کنید، می توانید از آن استفاده کنید.

به عنوان مثال ما شورت کد را در یک برگه قرار دادیم و منتشر کردیم.

حالا اگر آن برگه را مشاهده کنیم، اسلایدر ما به درستی نمایش داده شده است. چون نوع اسلایدر را تمام عرض انتخاب کرده بودیم، کل عرض صفحه را اسلایدر گرفته است و شما باید بر اساس نوع قالب و نظر خود، اندازه استاندارد را مشخص کنید و کد را در محل مناسبی قرار دهید تا اسلایدر به زیبایی در صفحه مد نظر شما قرار بگیرد.

امیدواریم این آموزش برای شما مفید بوده باشد. ما به نظرات شما دلگرمیم. اگر سوال یا نظری دارید، خوشحال می شویم که از قسمت نظرات همین مطلب با ما در میان بگذارید.
نسخه رایگان افزونه Layer Slider را می توانید از لینک زیر به صورت رایگان دانلود کنید. البته نسخه رایگان آن، با نسخه حرفه ای و آموزش داده شده اینجا، بسیار متفاوت است و پیشنهاد ما تهیه نسخه حرفه ای از مارکت های وردپرسی است.













