
همانطور که می دانید افزونه های ساخت گالری تصاویر زیادی در وردپرس وجود دارند. در اینجا میخواهیم سراغ یکی از افزونه های خوب گالری عکس در وردپرس برویم. افزونه Envira Photo Gallery که البته در وردپرس با عنوان Gallery Plugin for WordPress – Envira Photo Gallery وجود دارد، به شما کمک می کند که گالری تصاویر در سایت خود ایجاد کنید. این افزونه هم مانند بیشتر افزونه های گالری، دارای نسخه پرمیوم است که در آن نسخه تمپلیت های جذاب تری برای گالری وجود دارد.
از امکانات و ویژگی های افزونه Envira Photo Gallery می توان به ریسپانسیو بودن، سادگی کار با آن، داشتن نسخه رایگان و پولی، استفاده به صورت شورت کد، داشتن تمپلیت های بیشتر و جذاب تر در نسخه پرمیوم، وارد کردن تصاویر از منابع خارجی و …. اشاره کرد.
افزونه Envira Photo Gallery تا کنون بیش از 100 هزار نصب فعال داشته است و امتیاز 5 از 5 را از کاربران وردپرس دریافت کرده است. نسخه رایگان این افزونه را از پایین همین مطلب دانلود کنید.

آموزش ساخت گالری تصاویر در وردپرس با افزونه Envira Photo Gallery
پس از نصب افزونه و فعال سازی آن، گزینه Envira Gallery به داشبورد وردپرس اضافه می شود. روال کار در این افزونه این است که شما گالری ایجاد می کنید، تصاویر را به آن اضافه می کنید و در نهایت به شما یک شورت کد می دهد و هر جایی که آن را قرار دهید، آن گالری اضافه می شود.

اگر وارد Envira Gallery شویم، لیست گالری ها را باید ببینیم. اما الان چون تازه افزونه نصب شده است، چیزی نداریم. پس از طریق منو Envira Gallery و سپس گزینه Add یک گالری جدید میسازیم.

اگر روی Add کلیک کنید، وارد صفحه ای مشابه صفحه زیر می شوید. در این صفحه یک نام برای گالری وارد می کنید. همچنین از تب Native Envira Gallery می توانید تصاویر گالری را آپلود و انتخاب کنید. از تب External Gallery نیز شما می توانید تصاویر را از یک منبع خارجی مانند اینستاگرام وارد گالری کنید.

در اینجا به عنوان مثال چند تصویر از فایل های آپلود شده سایت انتخاب می کنیم.

پس از انتخاب تصاویر، اگر کمی اسکرول کنید، خواهید دید که تصاویر شما اضافه شده است.

همچنین یک سری تب تنظیمات را نیز می بینید که از طریق این بخش می توانید تنظیمات گالری را انجام دهید. تنظیماتی مانند اندازه تصاویر، سرعت نمایش، تنظیمات لایت باکس، فعال سازی لیزی لود، تم گالری و … در این بخش قرار دارد. طبق نظر و سلیقه خود تنظیمات آن را برای این گالری انجام دهید و سپس در نهایت روی گزینه انتشار کلیک کنید.

پس از انتشار خواهید دید که یک شورت کد به شما می دهد. همچنین اگر به منو اول Envira Gallery هم مراجعه کنید، خواهید دید که یک گالری به آن جا اضافه شده است و در مقابل آن یک شورت کد نیز وجود دارد. حالا هر جایی که این شورت کد را استفاده کنید، این گالری نمایش داده می شود.

به عنوان مثال یک برگه جدید ایجاد می کنیم. در این برگه خواهیم دید که یک گزینه Add Gallery نیز در بالای نوار ابزار ادیتور قرار دارد. اگر شورت کد را هم کپی نکنید، می توانید از طریق این گزینه، گالری خود را به صفحه اضافه کنید.

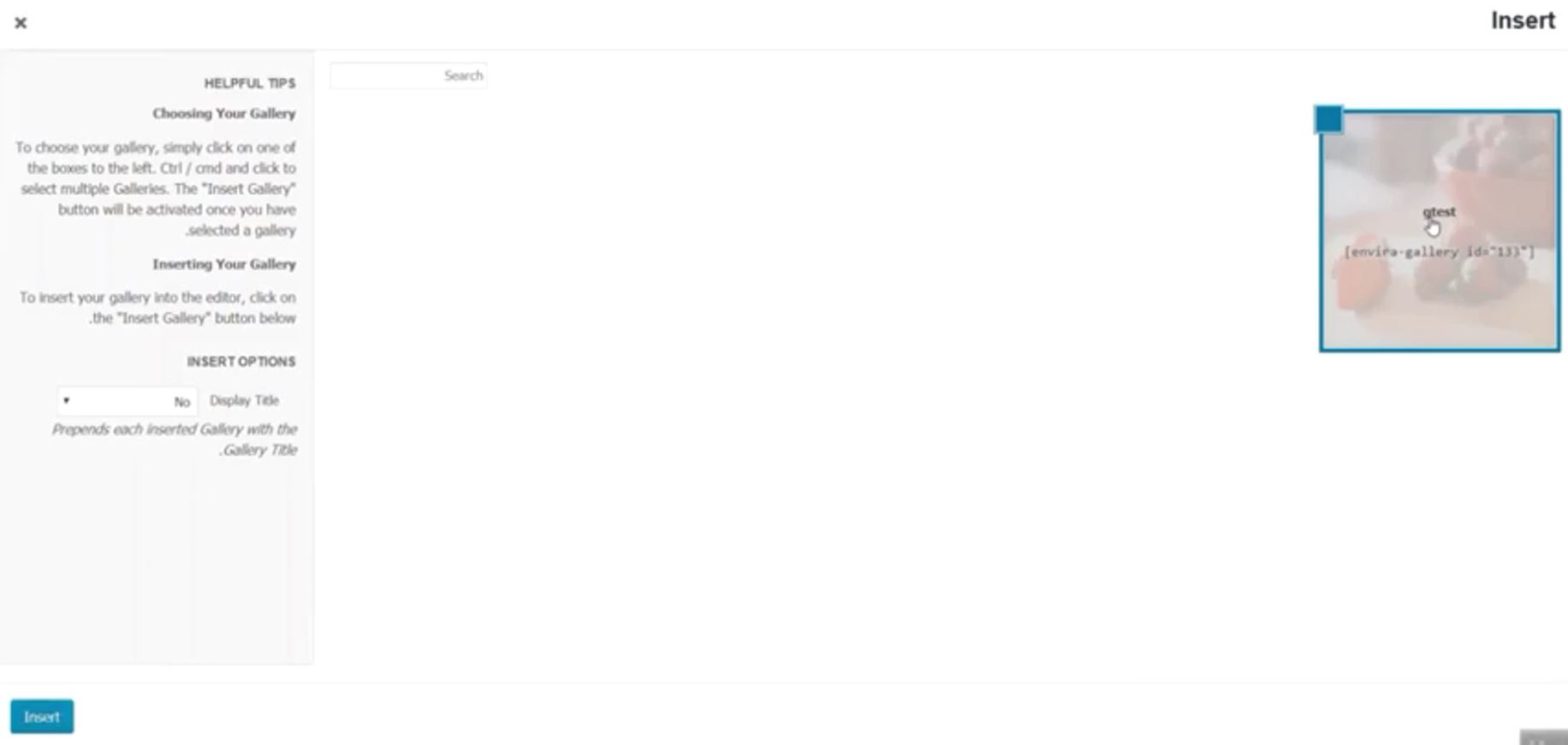
اگر روی Add Gallery کلیک کنید، تصویری مشابه تصویر زیر را می بینید که لیست گالری های ساخته شده را می توانید ببینید. گالری مورد نظر را انتخاب کنید و دکمه Insert را بزنید.

خواهید دید که همان شورت کد گالری به برگه اضافه می شود.

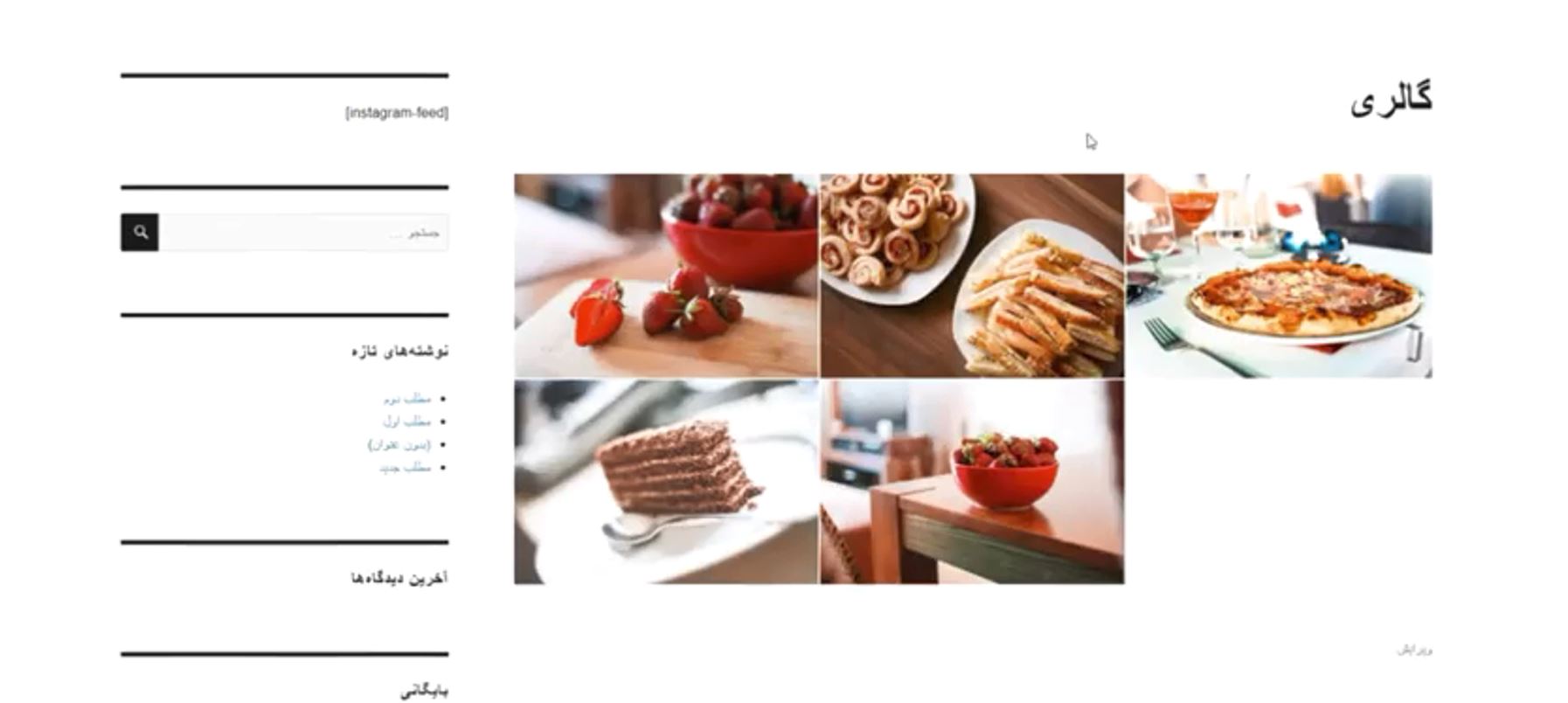
حالا اگر برگه را مشاهده کنیم، خواهیم دید که گالری ما به صفحه اضافه شده است.

اگر روی هر عکس نیز کلیک کنیم، به صورت لایت باکس می توانیم تصاویر را مشاهده کنیم.

همانطور که قبل تر هم اشاره کردم، این افزونه دارای نسخه پرمیوم یا پولی هم است که در آن نسخه، شما تملپیت های جذاب تر و حرفه ای تر گالری را خواهید داشت. اگر یک گالری ساده نیاز دارید، همین افزونه مناسب شما است اما برای تملپیت های جذاب تر می توانید نسخه حرفه ای افزونه Envira Photo Gallery را از مارکت های وردپرسی تهیه کنید.
امیدواریم این آموزش برای شما مفید بوده باشد. اگر سوال یا نظری دارید، حتما از بخش نظرات همین مطلب با ما در میان بگذارید.
افزونه Envira Photo Gallery را به صورت رایگان از لینک زیر دانلود کنید.













