
بهینه بودن سرعت سایت روز به روز بیشتر می شود تا حدی که گوگل رسما اعلام کرده است که سرعت سایت یکی از فاکتور های گوگل است. کمتر پیش می آید که گوگل به این صورت فاکتور های خود را رسما اعلام کند اما در بحث سرعت سایت شوخی ندارد. به همین دلیل ما هم در دوره آموزش سئو در یک جلسه به طور کامل آموزش افزایش سرعت سایت را داده ایم. از آن جا که سایت های زیادی در اینترنت وردپرسی هستند و ما هم یک مرجع آموزش های وردپرسی هستیم، در این مقاله به طور کامل به آموزش افزایش سرعت سایت های وردپرسی می پردازیم.
اگر سرعت لود سایت کند باشد، کاربر ممکن است منتظر لود شدن سایت نباشد و چون نارضایتی کاربر را دارد، گوگل نیز کمتر سایت های کند را در نتایج اول نمایش می دهد. پس اگر جذب کاربر و مشتری و همچنین سئو سایت برای شما مهم است (برای کی مهم نیست؟!) این مقاله را حتما مطالعه کنید و راهکار های آن را برای افزایش سرعت سایت وردپرس خود پیاده کنید.
شاید فکر کنید که بهینه سازی سرعت سایت کاری بسیار فنی باشد اما چون شما از وردپرس استفاده میکنید افزایش سرعت وردپرس بسیار آسان تر خواهد بود. یکی از دلایلی که وردپرس را حرفه ای اما آسان می کند وجود پلاگین های زیادی هستند که به شما کمک میکنند امکانات و بهینه سازی ها را به سادگی در سایت خود انجام دهید. بعضی از این پلاگین ها رایگان و بعضی از آنها پولی هستند که به شما کمک می کنند کارهای سخت را به سادگی در وردپرس انجام دهید.
در این مقاله به شما خواهیم گفت که برای افزایش سرعت سایت های وردپرسی چه کارهایی انجام دهید.

فهرست عناوین مقاله
قدم اول، تست کردن سرعت سایت
قدم اول برای افزایش سرعت سایت های وردپرسی، بررسی آن است. ابتدا باید ببینم اکنون سرعت سایت ما چگونه است و کجای کار هستیم و چه مشکلاتی در سرعت داریم. برای این کار ابزار ها و سایت های زیادی وجود دارند که به ما کمک می کنند سرعت سایت را بسنجیم و حتی دقیقا مشکلات را به ما می گویند تا آن ها را حل کنیم.
کافیست لینک سایت خود را در فیلد مربوطه در سایت تست کننده سرعت قرار دهید و سپس آن سایت به شما یک سری آنالیز، تحلیل و توصیه هایی را ارائه می دهد. به عنوان مثال سایت GTmetrix و PageSpeed Insights از ابزار های معروف و مهم تست سرعت سایت هستند. ابزار های دیگری مانند Pingdom هم وجود دارند اما به نظر من می توان به همان دو ابزار اول اکتفا کرد.
وب سایت GTmetrix
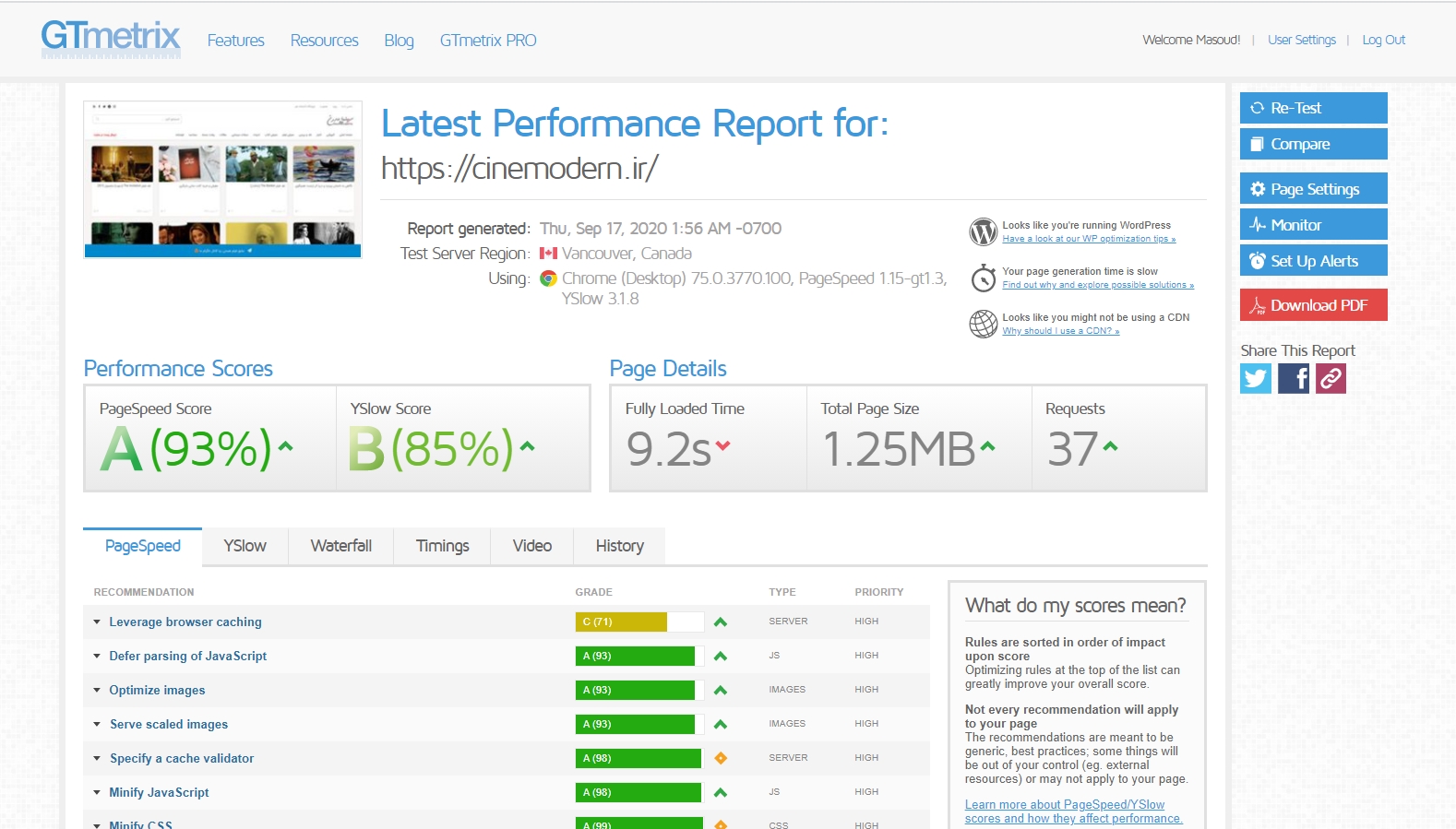
با وارد شدن در سایت GTmetrix.com یک فیلد می بینید که کافیست لینک صفحه سایت خود را وارد کنید. یک نکته ای که خیلی ها رعایت نمی کنند این است که فقط نباید صفحه اصلی را بررسی کنید! بیشتر کسانی که از گوگل، شبکه های اجتماعی، تبلیغات و … وارد سایت ما می شوند، وارد یک صفحه با یک موضوع خاص می شوند. مثلا وارد صفحه مقاله، محصول و … می شوند. پس ما باید به این صفحات نیز توجه ویژه های داشته باشیم.
پس لینک صفحه را وارد فیلد مشخص شده در جی تی متریکس می کنید و سپس گزینه Analyze را می زنید تا سایت شما را از لحاظ سرعت بررسی کند. پس از بررسی به شما نمره می دهد. در کنار این نمره ها، حجم صفحات، تعداد Request ها، مدت زمان لود و اطلاعات دقیق از مشکلات را نمایش می دهد. این موارد را در تصویر زیر می توانید ببینید.
پارامتر هایی که لیست می کند، دقیقا همین مواردی است که در این مقاله می خواهیم به شما آموزش دهیم تا آن ها را رفع کنید.

وب سایت PageSpeed Insights
ابزار دیگر برای تست سرعت سایت، PageSpeed Insights گوگل است. این ابزار از این نظر که برای گوگل است، ما به شدت به آن اهمیت می دهیم و سعی می کنیم امتیاز آن را بالا ببریم. البته این ابزار خیلی سخت گیر تر از ابزار قبلی است و جدا از پارامتر های جی تی متریکس، یک سری معیار های خاص خودش را نیز دارد.
در این ابزار هم کافیست لینک صفحه سایت را وارد کنید و سپس امتیاز سرعت صفحه در موبایل و دسکتاپ را ببینید. همچنین مشکلاتی که سایت دارد را می توانید ببینید تا آن ها را رفع کنید.

راه های افزایش سرعت سایت های وردپرسی
وقتی سرعت سایت خود را تست می کنید و نتیجه را مشاهده می کنید، بعد از آن باید تغییراتی را روی سایت خود اعمال کنید تا مشکلات سرعت را حل کنید. برخی از آنها باید به صورت دستی انجام شود و بعضی از آنها با استفاده از پلاگین ها به سادگی قابل انجام است که در ادامه به توضیح این موارد می پردازیم.
1. انتخاب هاستینگ مناسب
قبل از هر چیزی باید یک هاست خوب داشته باشید. اما مشخصات هاست خوب چیست؟! در این مورد در یک مقاله جداگانه صحبت کرده ایم که حتما بخوانید. اما مواردی که به سرعت سایت در هاست مربوط می شود، مواردی مانند استفاده از تکنولوژی ها و سخت افزار های به روز مانند هارد سرور، استفاده از جدیدترین ورژن های نرم افزار های سرور، اختصاص منابع بیشتر به هر سایت در هاست های اشتراکی و … است.
قبل از تهیه هاست حتما این موارد را بررسی کنید و بهترین آن را انتخاب کنید. برخی شرکت ها نیز برای سایت های وردپرسی، هاست هایی ارائه می دهند که کانفیگ بهتر و منابع بیشتری اختصاص داده اند تا وردپرس عملکرد بهتری روی این هاست ها داشته باشد. خرید هاست های وردپرسی نیز گزینه خوبی برای افزایش سرعت سایت های وردپرسی است.
2. بهینه سازی تصاویر سایت
یکی از مهم ترین پارامتر های سرعت، تصاویر سایت هستند. ما باید تصاویر سایت را در بهینه ترین حالت قرار دهیم تا حجم صفحه سنگین نشود. اگر تصاویر سایت شما بهینه نباشد سایت شما سنگین خواهد شد و سایز بیشتری را برای باز کردن صفحه نیاز دارد. در GTmetrix نیز بعد از انجام آنالیز، نسخه بهینه شده عکس را نیز به شما می دهند.
حالا اگر تصاویر شما بهینه نباشد، برای بهینه کردن آن دو راه دارید. یکی این که تصاویر را به صورت دستی با نرم افزار فتوشاپ Save for web بگیرید تا حجم آن کاهش پیدا کند. همچنین ابزار های آنلاینی مانند Image Compressor وجود دارند که تصاویر را برای شما بهینه می کند.
اما اگر تصاویر سایت شما زیاد است، دستی انجام دادن آن به شدت زمان بر و خسته کننده است. به کمک افزونه های وردپرس این مشکل حل شده است! کافیست افزونه WP smush را نصب کنید و با یک دکمه، کلیه عکس های سایت را بهینه کنید. همچنین از این به بعد این افزونه بلافاصله پس از آپلود تصاویر جدید، به صورت خودکار خودش تصاویر را بهینه می کند.
در مقاله کاهش حجم تصاویر در وردپرس این افزونه را مفصل آموزش داده ایم که پیشنهاد می کنم آن را ببینید و بخوانید.
تنظیم کردن ابعاد عکس در وردپرس
وردپرس یک امکانی دارد که میتوانید ابعاد تصاویر استفاده شده در سایت خود را مشخص کنید. به این صورت که وقتی عکس را آپلود می کنید آن عکس در ابعاد مورد استفاده در سایت شما برش داده شود. بدین صورت وقتی می خواهید عکسی را برای پست استفاده کنید میتوانید سایز مناسب آن را انتخاب کنید و وقتی عکسی را میخواهید با سایز اصلی آن داشته باشید می توانید آن را استفاده کنید.
به عنوان مثال تصاویر شاخص پست ها، عکس های کوچکی هستند اما اگر بخواهید از سایز اصلی عکس برای تصویر شاخص استفاده کنید سایز آن ها بسیار بزرگتر از چیزی است که باید باشد و صفحه را سنگین می کند. پس از سایز کوچک تر آن استفاده میکنیم.
حالا اگر در جایی می خواهید تصویر اصلی را استفاده کنید، باید مدنظر داشته باشید که ابعاد تصویر الکی بزرگ نباشد. منظور از الکی این است که شاید شما تصویر را در اندازه 500 در 500 پیکسل می خواهید نمایش دهید اما ابعاد اصلی تصویر 3000 در 3000 پیکسل است! ما باید ابعاد تصویر را همان چیزی در نظر بگیریم که قرار است نمایش داده شود.
افزونه های بهینه سازی تصاویر
افزونه های زیادی برای بهینه سازی تصاویر سایت چه رایگان و چه پولی وجود دارد به عنوان مثال همان افزونه WP Smush یکی از این افزونه ها می باشد. این افزونه ها علاوه بر فشرده سازی تصاویر، اطلاعات EXIF عکس ها را نیز حذف می کند. اطلاعات EXIF عکس شامل مواردی مانند نوع دوربین، مشخصات لنز دوربین، تاریخ و … می باشد که در سایت کاربردی ندارند و فقط حجمی به تصاویر اضافه می کنند. این اطلاعات برای یک عکاس لازم و مفید است اما برای سایت لازم نیست.
برخی از این پلاگین ها مانند افزونه Imsanity به شما این امکان را می دهد که حتی یک سایز حداکثر برای تصاویر مشخص کنید تا اگر عکسی از این ابعاد بزرگ تر بودند، آن را در ابعاد کوچک تر که شما مشخص کرده اید آپلود کند.
3. استفاده از قابلیت Lazyload
این امکان در کاهش ریکوئست ها و حجم صفحات سایت معجزه می کند و تاثیر جادویی روی افزایش سرعت سایت های وردپرسی شما می گذارد! منظور از ویژگی Lazyload این است که تصاویر و ویدئو های صفحه، تا زمانی که کاربر به آن نرسیده است، لود نشوند. فرض کنید در صفحه خود 10 عکس دارید. کاربر با باز کردن آن صفحه از سایت شما، تصاویر پایین صفحه را نمی بینیند پس ما آن ها را لود هم نمی کنیم. اما زمانی که کاربر به آن بخش از صفحه اسکرول کند، همان لحظه سریعا تصویر لود می شود. به این صورت هم در اندازه حجم صفحه و هم در تعداد Request ها، بهینه سازی خوبی را خواهید دید.
برای پیاده سازی این قابلیت، معمولا افزونه های افزایش سرعت گزینه آن را دارند. اما اگر افزونه جداگانه ای برای این کار بخواهید، افزونه a3 Lazy Load وجود دارد که می توانید استفاده کنید تا تاثیر خوبی در افزایش سرعت سایت وردپرس خود ببینید.
4. فعال کردن کش مرورگر (Browser Caching)
یکی دیگر از مشکلاتی که در تست سرعت صفحات پیش می آید کش مرورگر هست. معمولا اطلاعات فایل هایی مانند JS و CSS سایت در دفعه اول که از سایت بازدید می کنید در سیستم شما ذخیره می شوند تا وقتی که سری بعد به آن سایت مراجعه می کنید، این اطلاعات را از سیستم شما فراخوانی کند تا سریعتر سایت لود شود. به این کار کش کردن گفته می شود.

افزونه های زیادی مانند W3 Total Cache، WP Super Cache، WP Fastest Cache و … برای فعال کردن کش در وردپرس وجود دارند که می توانید استفاده کنید. یک افزونه پولی به نام افزونه WP Rocket نیز وجود دارد که کار با آن ساده است. این افزونه امکانات بسیار زیادی در زمینه بهینه سازی سرعت سایت شما دارد که در یک مقاله جداگانه آن را آموزش داده ایم.
5. استفاده از قابلیت Expires Headers
قابلیت Expires Headers باعث می شود صفحات و فایل هایی در مرورگر کاربر کش شوند تا هنگام مشاهده مجدد آن صفحه، دیگر چیز جدیدی لود نشود. مثلا می توان مشخص کرد که اگر کاربری صفحه ای را باز کرد، تصاویر موجود در آن صفحه برای او کش شود تا با مراجعه دوباره، مجبور با لود آن نباشد. می توانید مشخص کنید تا این فایل ها تا چه مدتی در مرورگر کاربر کش شود.
برخی از افزونه های افزایش سرعت وردپرس این کار را انجام می دهند اما اگر بخواهید نیز می توانید از طریق فایل htaccess این کد ها را قرار دهید تا قابلیت Expires Headers برای سایت فعال شود:
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" # Others ExpiresByType application/pdf "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" </IfModule>
6. فشرده سازی فایل های CSS، JS و HTML
ابزار های تست سرعت به شما موارد زیر را گوش زد می کنند:
- کوچک کردن فایل های CSS
- کوچک کردن فایل های JS
- کوچک کردن فایل های HTML
تمام این موارد به فشرده سازی مربوط می شوند. شما باید تا می توانید فایل های سایت خود را کوچک و خلوت کنید. همانطور که تصاویر سایت را فشرده می کنیم، این فایل ها نیز باید فشرده شوند تا تاثیر خوبی در افزایش سرعت سایت های وردپرسی خود داشته باشید.
فشرده سازی فایل های CSS، JS و HTML به این معناست که تمام فاصله ها و فضا های خالی داخل این کد ها، حذف شوند و تمام کد ها در کنار هم قرار بگیرند تا حجم فایل نهایی کم شود. افزونه هایی مانند افزونه WP Rocket یا Autoptimize این کار را برای شما انجام می دهند. کافیست داخل تنظیمات افزونه بروید و تیک مربوط به فشرده سازی هر کدام از نوع فایل ها را بزنید و سایت را بررسی کنید. حتما بعد از فشرده سازی، سایت را کامل بررسی کنید (با خالی کردن کش و زدن CTRL + F5) تا مشکلی در ظاهر و عملکرد سایت پیش نیامده باشد.
بعضی از قالب های وردرپسی با این افزونه ها تداخل دارند و مشکلاتی را به وجود می آورند. در این مواقع باید سایر افزونه های افزایش سرعت وردپرس را تست کنید تا یک افزونه مناسب با قالب خود را پیدا کنید.

7. فعال سازی قابلیت GZIP
GZIP نیز به این معناست که وقتی صفحات و فایل های شما قرار است به سمت مرورگر کاربر فرستاده شود، آن ها را مانند فایل ZIP فشرده ارسال کند و بعد مرورگر آن ها را از حالت فشرده خارج کند. در افزونه WP Rocket می توانید این فشرده سازی را انجام دهید. البته در برخی از هاست ها این امکان فعال است. توجه داشته باشید که اگر این تنظیمات را انجام دادید و از افزونه ها استفاده کردید اما تاثیری روی نتایج نداشت، با شرکت هاستینگ خود تماس بگیرید و راهنمایی بخواهید.
برخی از افزونه های افزایش سرعت وردپرس این امکان را دارند. اما افزونه WordPress Gzip Compression نیز به صورت جداگانه این امکان را اضافه می کند. همچنین می توانید بدون افزونه و از طریق فایل htaccess این امکان را فعال کنید. کافیست کد زیر را در این فایل قرار دهید:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule>
اگر کد بالا کار نکرد، از کد زیر به جای آن استفاده کنید:
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript
برای بررسی این که قابلیت GZIP فعال است یا نه، می توانید از این سایت استفاده کنید.
8. ادغام فایل های CSS و JS
سایت های تست سرعت معمولا به شما می گویند که فایل های CSS و JS را ترکیب کنید. این کار باعث می شود که درخواست های دریافت فایل کمتر شود و به این صورت سریع تر فایل ها برای نمایش به کاربر آماده شوند. این کار توسط افزونه Autoptimize و WP Rocket قابل انجام است. کافیست وارد تنظیمات این افزونه ها شوید و تیک مربوط به هر کدام را بزنید. در اینجا هم حتما بعد از انجام تغییرات، سایت را کامل بررسی کنید تا مشکلی در ظاهر و عملکرد سایت به وجود نیامده باشد. این مورد هم جزو موارد تاثیر گذار افزایش سرعت سایت های وردپرسی است که اگر به درستی انجام شود به شدت کمک کننده است.
9. انتقال فایل های JS به فوتر
یک نکته دیگر که لازم است گفته شود این است که فایل های اسکریپت خود را در فوتر سایت لود کنید. در وردپرس افزونه ای به نام Scripts to Footer این کار را برای شما انجام می دهد. البته برخی از قالب ها و طراحان سایت، این مورد را مد نظر دارند و در مراحل طراحی، این کار را انجام می دهند.
به این صورت ابتدا موارد مهم تر در صفحه، مانند متن ها و تصاویر برای کاربر لود می شود و سپس فایل های JS لود می شوند تا عملکرد سایت را تکمیل کنند. این فایل ها تاثیر در نمایش اولیه سایت شما ندارند و عملکرد های جاوا اسکریپتی را شامل می شوند. پس در ابتدا مهم تر است که کاربر سایت را مشاهده کند و بعد این فایل ها لود شوند. به این صورت کاربر حس می کند که سایت سریع لود شده است.
10. حذف افزونه های غیرضروری
درست است که افزونه های وردپرسی کار را ساده کرده اند و به راحتی برای بیشتر امکاناتی که می خواهیم افزونه نصب می کنیم، اما نصب افزونه های زیاد و سنگین، به مرور باعث سنگین شدن سایت می شوند. تا جایی که می توانید افزونه های غیرضروری را حذف کنید. اگر واقعا می بینید که یک امکانی در سایت چندان نیاز نیست، آن افزونه را حذف کنید. یا شاید برخی افزونه ها را به صورت دوره ای نیاز داشته باشید. مثلا یک افزونه گزارش گیری دارید و می خواهید ماهی یک بار گزارش بگیرید، پس آن را غیرفعال کنید و در زمان نیاز خود فعال کنید.
این نکته را هم بگویم که برخی امکاناتی که نیاز دارید را می توانید بدون افزونه و با اضافه کردن یک تکه کد کوچک به فایل functions.php قالب اضافه کنید. پس سعی کنید این جور امکانات را بدون افزونه پیاده کنید.
11. بهینه سازی دیتابیس سایت
دیتابیس سایت محل ذخیره تمام اطلاعات سایت است. به مرور زمان به دلیل استفاده های مختلف از دیتابیس، دیتایی در آن قرار می گیرد که دیگر کاربردی نیست و حجم دیتابیس را سنگین می کند. مثلا به مررو زمان شما افزونه های مختلفی را نصب و حذف می کنید و این باعث می شود جدول ها و اطلاعات این افزونه های داخل دیتابیس بمانند و بلااستفاده باشند. یا حتی ممکن است با حذف و ویرایش محتوای سایت، اطلاعاتی بلااستفاده در دیتابیس بمانند. به همین دلیل بهتر است این دیتای اضافی را حذف کنیم تا دیتابیس خود را بهینه سازی کنیم.
من معمولا از 2 افزونه برای بهینه سازی دیتابیس استفاده می کنم. یکی از آن ها افزونه Plugins Garbage Collector است. این افزونه به شما کمک می کند تا جدول های افزونه هایی که قبلا نصب داشته اید اما حالا حذف کرده اید و دیگر کاربرد ندارند را از دیتابیس حذف کنید. کافیست افزونه را نصب کنید، گزینه اسکن را بزنید و لیست جدول های بلااستفاده را تیک بزنید و حذف کنید.
افزونه دیگری که برای بهینه سازی دیتابیس استفاده میکنم، افزونه WP-Sweep است. این افزونه به شما کمک می کند رکورد های جدول های دیتابیس که بلااستفاده هستند را حذف کنید. به کمک این دو افزونه به دیتابیس خود کمک می کنید تا یک نفس راحت بکشد!
12. کاهش درخواست های به بیرون
هر چه سایت توسط فایل ها و ابزار های داخل هاست استفاده کند و کمتر به منابع خارج از هاست نیاز داشته باشد، برای افزایش سرعت سایت های وردپرسی بهتر است. به عنوان مثال ما برای لود فایل های بوت استرپ می توانیم از نسخه cdn آن استفاده کنیم. یعنی از فایل های آپلود شده روی سرور سایت سازنده استفاده کنیم. اما موقع لود شدن سایت ما، باید یک درخواست به آن سررور برود و برگردد تا فایل را لود کند. اما اگر این فایل را در هاست خود قرار دهیم، دیگر نیازی به درخواست خارجی نیست.
موارد مختلفی مانند فایل های JS، CSS یا حتی فونت ها و تصاویر وجود دارند که ممکن است درخواست خارجی داشته باشند. تا می توانید این ها را در هاست خود قرار دهید و فراخوانی کنید. البته اگر زیاد فنی نباشید، متاسفانه راهکار ساده ای با افزونه وجود ندارد (یا حداقل من نمی شناسم) و باید دستی انجام شود. اما افزونه هایی مانند Autoptimize، برخی از این موارد را شناسایی کرده و پیشنهاد می کنم اگر استفاده ای از آن ندارید، غیرفعال کنید. مثلا این موارد ممکن است Google Fonts یا درخواست های سایت Gravatar باشد که می توانید غیرفعال کنید.
اما غیرفعال کردن برخی درخواست های خارجی ارزشش را ندارد. مثلا شما احتمالا اسکریپت گوگل آنالیتیکس را در سایت خود دارید. خب طبیعتا نمی خواهیم این ابزار ارزشمند را از دست بدهیم و آن را غیرفعال کنیم. پس این مورد های مهم استثنا هستند.
13. استفاده از CDN
استفاده از CDN باعث می شود که فایل هایی مانند HTML، CSS, JS و تصاویر که به ندرت تغییر داده می شوند، در سرور های مختلف سراسر دنیا ذخیره شوند تا کاربران از نزدیک ترین سرور نزدیک به موقعیت جغرافیایی خود فایل ها را دریافت کنند. اگر بخواهم ساده تر بگویم این است که وقتی مسافرت می خواهید بروید، اگر مقصد شما نزدیک تر باشد پس سریع تر می رسید. در اینجا نیز اگر فایل های سایت به شما نزدیک تر باشند، سریع تر به آن ها دسترسی خواهید داشت. در مقاله CDN چیست در این مورد صحبت کرده ایم که توصیه می کنیم این مقاله را بخوانید تا با CDN و عملکرد و فعال سازی آن بیشتر آشنا شوید.
شما می توانید CDN را از شرکت هایی مانند Cloudflare تهیه کنید. در ایران نیز شرکت ابر آروان این خدمات را ارائه می کند.

14. اهمیت ترتیب چیدمان المان های سایت
کاربر وقتی سایت را باز می کند، بدون اسکرول فقط بخشی از صفحه را می بیند. این بخش از صفحه که اصطلاحا به آن Above the Fold گفته می شود، از نظر سرعت باید بهینه باشد. مخصوصا PageSpeed Insights به این قضیه بیشتر اهمیت می دهد. حالا بهینه بودن این قسمت یعنی چه؟!
منظور این است که المان هایی که در این قسمت از سایت لود می شوند، بهینه باشند. مثلا تعداد درخواست هایی که لازم است این بخش از سایت لود شود، کم باشد. حجم المان های این بخش، کم و بهینه باشد. اگر فایلی قرار است پایین سایت نمایش داده شود، در بالای سایت لودش انجام نشود. ابتدا متن نمایش داده شود و سپس فونت سایت لود شود. در کل هر چه حجم و تعداد درخواست های المان های Above the Fold کمتر باشد، گوگل به آن سایت امتیاز بهتری می دهد.
15. کاهش ریدایرکت های سایت
ما به دلایل مختلفی ممکن است از ریدایرکت استفاده کنیم. ممکن است فایل یا صفحه ای را حذف کرده ایم و ریدایرکت کرده ایم یا ممکن است http سایتی به Https تغییر و ریدایرکت شده باشد. ما باید این ریدایرکت ها را در سایت شناسایی کنیم و با نسخه اصلی آن لینک، جایگزین کنیم تا ریدایرکت انجام نشود. مخصوصا اگر یک فایل خارجی در حال لود شدن است و ریدایرکت انجام می شود، باید آن را به نسخه اصلاح شده آن تغییر دهید.
16. اهمیت سرعت نسخه موبایل
به دلیل استفاده فراوان مردم با موبایل، گوگل به نسخه موبایل سایت ها به شدت اهمیت می دهد. شما نیز باید تا می توانید نسخه موبایل سایت خود را بهینه کنید. ابزار PageSpeed Insights نیز نمره جداگانه ای برای موبایل درنظر می گیرد و می توانید از این طریق مشکلات آن را پیدا و رفع کنید.
17. فعال سازی AMP در سایت
اگر عمده کاربران شما موبایلی هستند، پس فعال کردن AMP گزینه خوبی برای شماست. AMP مخفف Accelerated Mobile Pages است و این تکنولوژی باعث می شود که سرعت لود صفحات در موبایل به طرز شگفت انگیزی افزایش پیدا کند. به این صورت که این قابلیت باعث می شود فایل های CSS و JS سایت را تا حد زیادی حذف و بهینه کند و در سرور های گوگل نیز کش شوند و کاربر با کلیک کردن روی سایت در گوگل، خیلی سریع صفحه را مشاهده کند.
این امکان کمک زیادی به سئو سایت شما در موبایل می کند. تنها عیب آن این است که به دلیل حذف برخی از فایل های JS، برای صفحاتی مانند صفحات فروشگاه و محصولات مناسب نیست و نباید فعال کرد. بیشتر برای سایت های خبری کاربرد دارد. البته باز هم در سایت های خبری با مشکل عدم نمایش تبلیغات مواجه می شویم که برطرف کردن آن، کاری نسبتا سخت است.
در کل اگر سایت خبری، مجله ای یا حتی شرکت دارید، بد نیست به این گزینه فکر کنید. در مقاله افزونه AMP در وردپرس بیشتر توضیح و آموزش داده ایم.
جمع بندی
پس برای افزایش سرعت سایت وردپرسی خود ابتدا وضعیت سرعت سایت خود را با GTmterix یا PageSpeed Insights بررسی کنید تا مشکلات فعلی خود را بدانید. من معمولا برای افزایش سرعت ابتدا یک افزونه جامع افزایش سرعت مثل Autoptimize یا WP Rocket نصب می کنم و امکانات آن را فعال و سایت را بررسی میکنم تا اگر مشکلی وجود داشت، آن ها را رفع کنم. سپس تصاویر سایت را با استفاده از افزونه WP Smush کاهش حجم می دهم.
در این فرایند افزایش سرعت سایت، حتما چند رقیب اصلی خود را هم بررسی کنید تا سرعت لود سایت آن ها را بدانید و تمام تلاش خود را کنید تا از آن ها بهتر باشید. همین که از آن ها بهتر باشید کافیست.
تمام موارد گفته شده توسط ابزار های تست سرعت سایت را بررسی و رفع کنید. افزونه های مختلف برای این کار ها وجود دارند اما اگر کمی حرفه ای تر باشید، بعضی از آن ها را می توانید به صورت دستی یا قرار دادن کد یا دست کاری کد ها در سایت انجام دهید. همانطور که گفتیم سرعت سایت یکی از مهم ترین پارامتر های سئو و جلب رضایت کاربر است و باید به آن رسیدگی کنید. در دوره آموزش سئو نیز ما به صورت عملی و ویدئویی آموزش افزایش سرعت سایت را داده ایم که می توانید این دوره را از سایت تهیه کنید.
امیدواریم این مقاله کمک خوبی برای افزایش سرعت سایت های وردپرسی شما کرده باشد. اگر سوال یا نظری دارید، از بخش نظرات همین مطلب با من در میان بگذارید.

















