در این سری از مجموعه آموزش وردپرس، سراغ بخش نمایش وردپرس رفته ایم. بخش نمایش در وردپرس به تنظیمات ظاهری سایت شما مربوط می شود. مواردی از جمله تغییر قالب سایت، سفارشی سازی و تنظیمات قالب، چیدمان منو ها و ابزارک های وردپرس در این بخش قرار دارد. در این آموزش ما به تمام این بخش ها می پردازیم.
مدیریت پوسته ها
در منو اول نمایش، پوسته ها قرار دارد. شما از این بخش می توانید قالب سایت خود را نصب کنید. به طور پیشفرض چند قالب همراه با وردپرس نصب می شود که از طریق گزینه فعال سازی، می توانید هر قالب نصب شده روی سایت را فعال کنید.

البته این قالب های پیشفرض، حرفه ای نیستند و زیاد کاربردی ندارند. بنابراین شما باید یک قالب حرفه ای تر نصب کنید. قالب ها را می توانید از راه های مختلفی پیدا و نصب کنید.
اولین راه این است که از گزینه افزودن پوسته تازه، یک قالب را انتخاب و نصب کنید.

در این بخش لیستی از قالب ها را مشاهده می کنید. این قالب ها در سایت WordPress.org قرار دارند و تماما رایگان هستند. برای فعال سازی این قالب ها کافیست روی گزینه نصب کلیک کنید تا قالب در سایت شما نصب شود.
البته این نکته را هم باید بدانید که بسیاری از این قالب ها برای زبان فارسی که راست چین است، بهینه نشده و به احتمال زیاد به طور صحیح در سایت شما نمایش داده نشود. پس می توان گفت این قالب ها هم استفاده زیادی ندارند.
راه دیگر استفاده از قالب های رایگان فارسی شده است. این قالب ها را می توانید با جستجو در گوگل، از سایت های ایرانی پیدا کنید. به عنوان مثال اگر در گوگل عبارت “قالب وردپرس” را جستجو کنید، سایت های زیادی هستند که قالب های رایگان را برای زبان فارسی بهینه کرده اند و شما می توانید به صورت رایگان دانلود کنید.
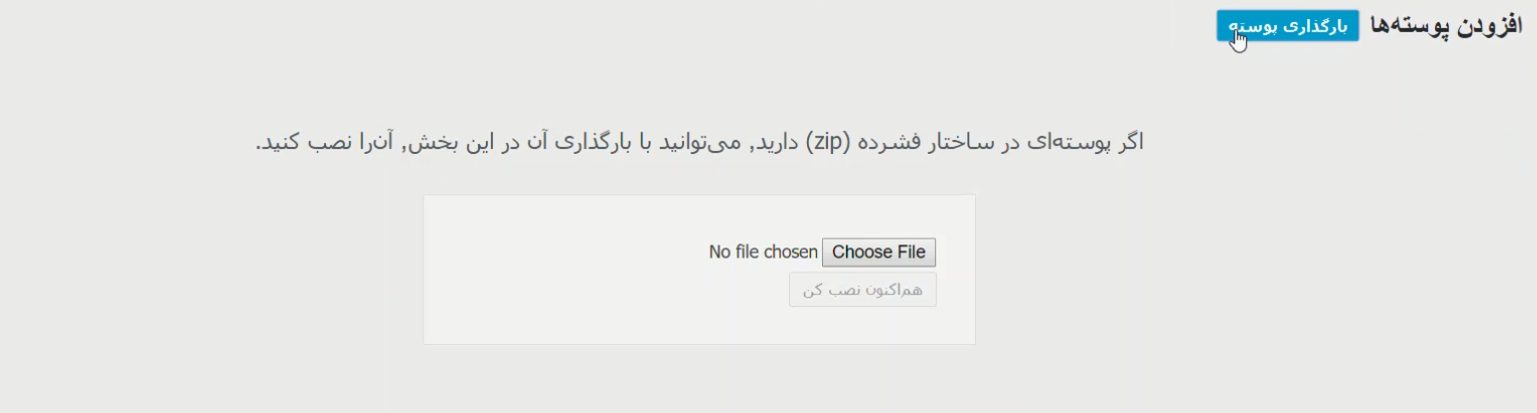
وقتی شما قالب را دانلود می کنید، شما یک فایل ZIP دریافت می کنید. بنابراین باید این فایل را در سایت خود آپلود کنید. برای این کار از همان قسمت افزودن پوسته تازه، سپس گزینه بارگذاری پوسته را کلیک کنید تا امکان آپلود فایل به شما داده شود.

فایل خود را از این بخش آپلود کنید.

پس از آپلود باید پیام “پوسته به خوبی نصب شد” را مشاهده کنید. حال از گزینه های نمایش داده شده، می توانید قالب را فعال کنید. همچنین امکان مشاهده پیشنمایش قالب قبل از فعال سازی را دارید.

همانطور که در تصویر زیر می بینید، قالب دانلود شده ما نصب و فعال شد.

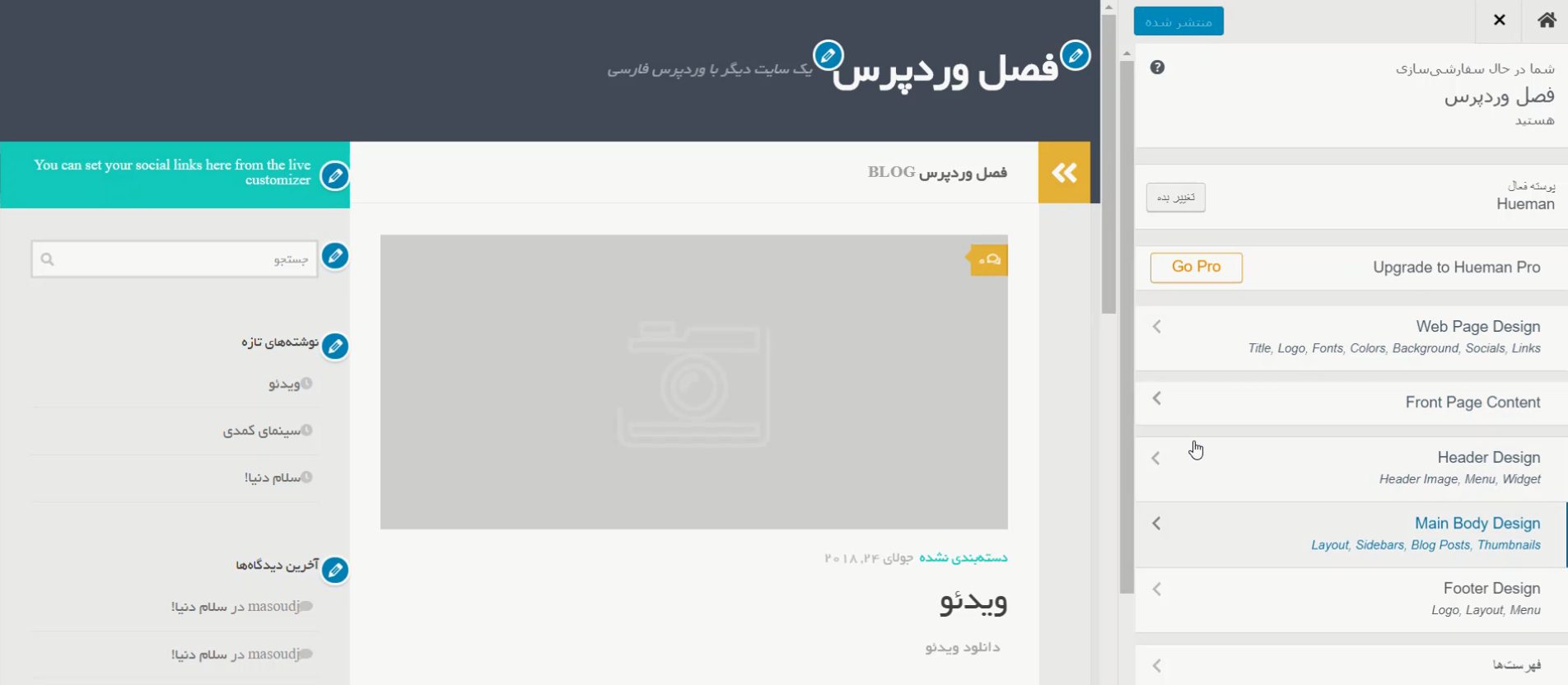
هر قالب تنظیماتی نیز برای سفارشی سازی دارد. به عنوان مثال رنگ بندی قالب، تعداد ابزارک ها و محل نمایش آن ها و … این گونه تنظیمات هستند. برای وارد شدن به بخش سفارشی سازی قالب، از منو نمایش، گزینه سفارشی سازی را کلیک کنید. همچنین در نوار ادمین بالای سایت نیز این گزینه قرار دارد.

در بخش سفارشی سازی، تنظیمات مختلفی قرار دارد. این تنظیمات برای هر قالب متفاوت است و گزینه های مختلفی دارند.

به عنوان مثال در این قالب می توان رنگ بندی را تغییر داد. پس از انجام تغییرات سفارشی سازی، گزینه انتشار را کلیک کنید.

نوع دیگر قالب ها، قالب های حرفه ای هستند. این قالب ها علاوه بر طراحی حرفه ای، امکانات بیشتری نسبت به قالب های رایگان دارند و همچنین تنظیمات سفارشی سازی آن ها بسیار حرفه ای تر است. روش نصب قالب های حرفه ای نیز به همین صورت است اما گاهی ممکن است بعد از دریافت قالب حرفه ای، فایلی تحت عنوان بسته نصبی به شما داده شود. روش نصب از طریق بسته نصبی را در یک مقاله جداگانه قبلا آموزش داده ایم که می توانید آن را در سایت مطالعه کنید.
آموزش ویدئویی نصب قالب از طریق تمام روش ها در دوره آموزش وردپرس گفته شده است که می توانید از این لینک این دوره را تهیه کنید.
مدیریت ابزارک ها
بخش بعدی در منوی نمایش، ابزارک ها است. ابزارک ها می تواند یک متن، چند لینک، تقویم، عکس و … باشد که معمولا در سایدبار و فوتر سایت نمایش داده می شود.

به عنوان مثال در سمت چپ همین پست، شما یک ستون سایدبار می بینید که درون آن ابزارک ها قرار دارند. محل نمایش ابزارک ها کاملا به طراحی قالب بستگی دارد و طراح قالب مکان نمایش ابزارک ها را مشخص می کنند.

پس از وارد شدن به بخش ابزارک ها، صفحه ای مشابه صفحه زیر را می بینید. در سمت راست صفحه، ابزارک هایی برای اضافه کردن به قالب قرار دارند. بعضی از این ابزارک ها پیشفرض خود وردپرس هستند و بعضی از آن ها همراه با قالب نصب اضافه می شوند.
در سمت چپ نیز محل هایی از قالب که شما می توانید ابزارک را اضافه کنید مشاهده می کنید. این بخش نیز بنا بر قالبی که نصب است متفاوت می باشد.

برای افزودن ابزارک جدید، کافیست ابزارک را به محل مورد نظر درگ کنید.

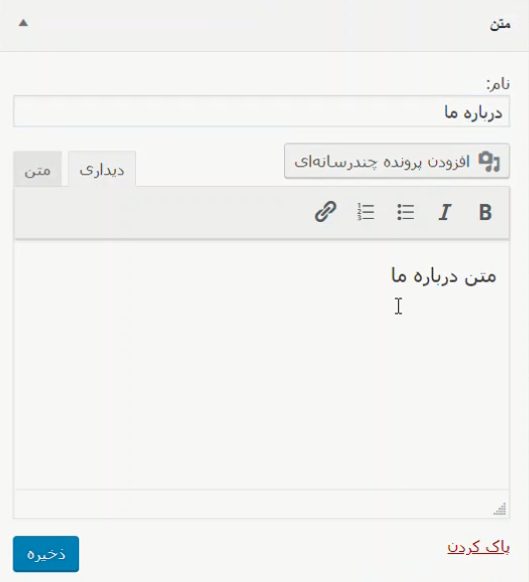
هر ابزارک نیز تنظیمات مربوط به خود را دارد که در همین جا می توانید انجام دهید. به عنوان مثال ابزارک متن یک عنوان و یک متن دارد. پس از وارد کردن تنظیمات، آن را ذخیره کنید.

حال اگر به سایت خود مراجعه کنید، ابزارک را در سایت خود خواهید دید.

بنابراین می توانید هر ابزارک دیگری را در مکان مورد نظر خود قرار دهید.
مدیریت فهرست ها و منو سایت
بخش فهرست ها همان مدیریت منو های سایت است. قالب شما ممکن است علاوه بر منو اصلی، در سایر بخش های قالب نیز منو هایی را داشته باشید. به عنوان مثال ممکن است در فوتر نیز یک منو داشته باشید. تمام منو ها از بخش فهرست ها مدیریت می شود.

در این بخش ابتدا باید یک فهرست بسازید. کافیست نام را وارد کنید و ساخت فهرست را کلیک کنید.

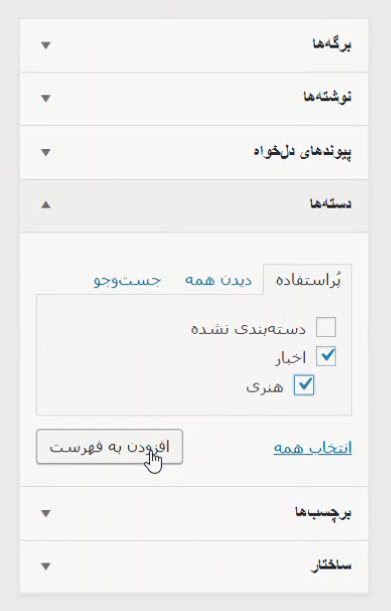
پس از ساخت فهرست، باید آیتم های منو را در فهرست قرار دهید. در سمت راست باکس هایی قرار دارد که می توانید لینک های مختلف که در سایت شما قرار دارد را در منو اضافه کنید. به عنوان مثال دسته بندی های سایت، برگه ها و … را می توانید به منو اضافه کنید.

برای این کار موارد مورد نظر خود را انتخاب کنید و سپس افزودن به فهرست را کلیک کنید.

حال منو ها اضافه شدند و باید مکان نمایش منو را مشخص کنید. پایین فهرست محل های قابل نمایش قرار دارند و شما باید تیک محل مورد نظر خود را بزنید. ما منو اصلی را تیک زدیم و سپس ذخیره کردیم.

حال خروجی کار را می توانید در سایت خود مشاهده کنید.

ممکن است بخواهید برای منو ها، زیر منو نیز قرار دهید. برای این کار کافیست منو مورد نظر خود را کمی به جلوتر درگ کنید تا منو در زیر منوی دیگری قرار بگیرد. به همین راحتی یک زیر منو برای منو ساختید.

حال اگر خروجی کار را ببینید، زیر منو به منو اضافه شده است. اگر بخواهید باز هم یک سطح دیگر زیر منو بسازید، کافیست منو را کمی جلوتر درگ کنید.

ویرایش قالب
در منوی نمایش، گزینه ویرایش قرار دارد که از این طریق می توانید قالب را ویرایش کنید.

البته اگر به کد نویسی قالب آشنا نیستید، تغییراتی در این جا انجام ندهید تا مشکلی برای سایت شما پیش نیاید.

اگر نیاز دارید که آموزش ویدئویی کامل کار با وردپرس را مشاهده کنید، می توانید دوره آموزش طراحی سایت با وردپرس را تهیه کنید.
امیدواریم این آموزش برای شما مفید بوده باشد. لطفا نظرات و سوالات خود را در قسمت نظرات همین مطلب برای ما ارسال کنید.
مجموعه مقالات آموزشی رایگان آموزش طراحی سایت با وردپرس که پیشهاد می کنیم حتما بخوانید:
- آموزش نصب وردپرس در سی پنل
- آموزش نصب وردپرس در دایرکت ادمین
- آموزش نصب وردپرس در لوکال هاست
- آموزش نصب افزونه در وردپرس
- آموزش نصب قالب وردپرس
- آموزش نصب قالب وردپرس از طریق هاست
- آموزش افزودن و مدیریت نوشته ها در وردپرس
- آموزش مدیریت بخش رسانه در وردپرس
- آموزش افزودن و مدیریت برگه ها در وردپرس
- آموزش قسمت نظرات در وردپرس
- آموزش امنیت کامل وردپرس

















