بعضی از افزونه های وردپرسی آن قدر پیشرفته و حرفه ای هستند که آدم از قدرت آن ها شاخ در می آورد! افزونه Visual Composer هم یکی از آن هاست. افزونه Visual Composer یکی از بهترین افزونه های صفحه ساز وردپرس است.
افزونه صفحه ساز وردپرس افزونه ای است که از طریق آن می توانید بدون کدنویسی و فقط با درگ اند دراپ، صفحات زیبایی طراحی کنید. به عنوان مثال عکس، دکمه، عنوان های جذاب و … در صفحه سایت خود درج کنید. صفحه خود را می توانید بخش بندی کنید و المان ها را در مکان های مختلف قرار دهید. و کلی امکانات دیگر که اگر کار نکرده اید و آشنا نیستید، دیدن ویدئوی زیر برای شما واجب است!
این افزونه رایگان نیست و باید از مارکت های وردپرسی خریداری شود. شک نکنید که یکی از بهترین هاست.

فهرست عناوین مقاله
آموزش افزونه صفحه ساز وردپرس، افزونه Visual Composer
پس از نصب افزونه و فعال سازی آن، منوی WPbakery Page Builder به منو داشبورد وردپرس اضافه می شود که در آن جا فقط می توانید تنظیمات اولیه افزونه را انجام دهید اما عملا نیاز خاصی به این منو ها نداریم و کار ما در صفحات پست ها انجام می شود. از این منو بیشتر می توانید تعیین کنید که این صفحه ساز در چه پست تایپ های وردپرس نمایش داده شود.
اما اگر یک برگه جدید بسازیم، خواهید دید که بالای نوار ابزار ادیتور وردپرس، دو گزینه آبی رنگ اضافه شده است که مربوط به افزونه ویژوال کامپوزر است.

اگر روی Classic Mode کلیک کنید، بخش محتوای پست عوض می شود و دکمه های ویژوال کامپوزر را خواهید دید. از طریق این دکمه های می توانید المان های مختلفی به صفحه اضافه کنید. در این جا روی دکمه “افزودن المان” کلیک کنید.

صفحه ای برای شما باز می شود که تمام المان های موجود در ویژوال کامپوزر را می بینید. المان های مختلفی مانند آیکون، دکمه، نمودار، ردیف، آکوردیون، تصویر، پرسش و پاسخ، شبکه پست ها و … در این جا قرار دارد که می توانید انتخاب کنید.

اما قبل از افزودن این المان های خاص، ابتدا باید با المان ردیف آشنا شوید. شما ویژوال کامپوزر باید ردیف هایی ایجاد کنید و درون این ردیف ها المان های دیگر را قرار دهید. البته اگر شما مستقیما هم یک المان اضافه کنید، خود ویژوال کامپوزر یک ردیف ایجاد می کند و سپس آن المان را درون آن ردیف قرار می دهد. پس صفحه ما به ردیف های مختلف تقسیم می شود و داخل این ردیف ها المان ها قرار می گیرند.
برای ایجاد ردیف، از لیست المان ها، گزینه ردیف را انتخاب کنید.

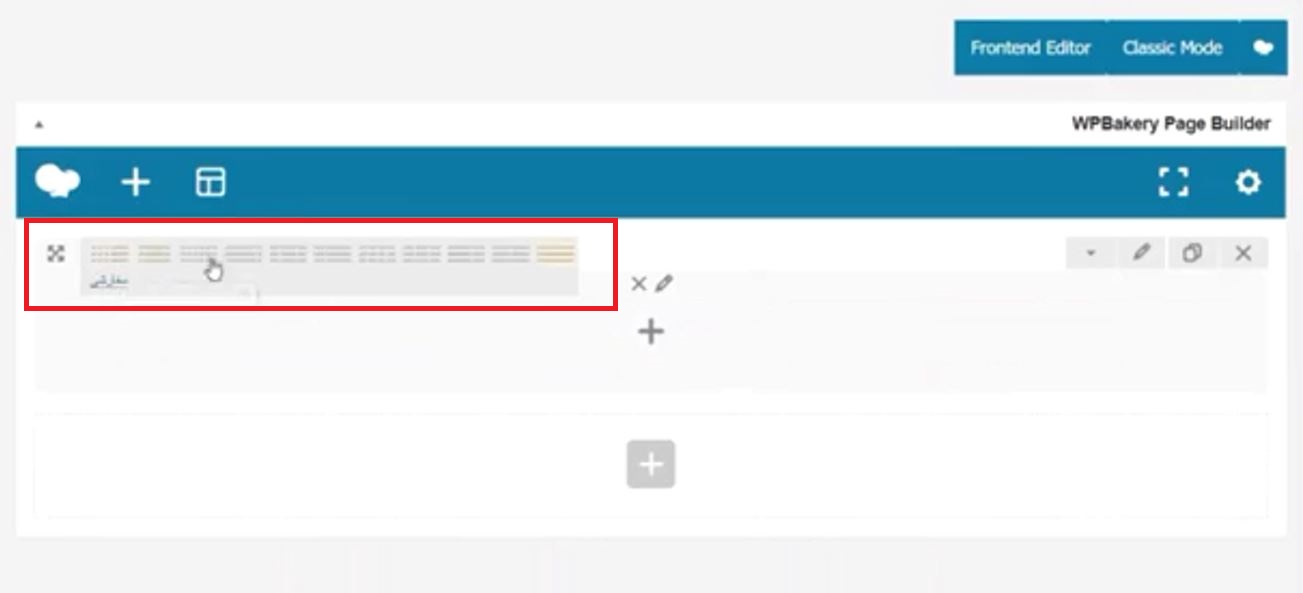
اما خود این ردیف ها نیز می توانند به ستون های مختلف تقسیم شوند. به عنوان مثال شما یک ردیف ایجاد کرده اید و می خواهید یک طرف صفحه عکس و یک طرف صفحه یک متن باشد. پس ما یک ردیف می سازیم و آن را دو ستونه می کنیم و در یک ستون عکس و در ستون دیگری، متن قرار می دهیم. برای تقسیم ستون ها، مانند تصویر زیر، از آیکون ستون استفاده کنید. به طور پیشفرض چندین حالت برای شما قرار دارد که می توانید انتخاب کنید. همچنین می توانید با کلیک روی گزینه “سفارشی”، ستون بندی مد نظر خود را وارد کنید.

در تصویر زیر به عنوان مثال ما یک ردیف با سه ستون ایجاد کردیم. حالا برای هر بخش می توانید یک المان اضافه کنیم. کافیست روی علات + کلیک کنید تا دوباره همان المان ها را ببینید و المان مد نظر خود را به آن ستون اضافه کنید.

به عنوان مثال ما از لیست المان ها، آیکون را انتخاب کردیم. پس از انتخاب المان، تنظیمات مربوط به آن به شما نمایش داده می شود. هر المان با توجه به ماهیتی که دارد، تنظیمات متفاوتی دارد. مثلا المان تصویر، یک بخش برای آپلود دارد و می توانید سایز آن را مشخص کنید. یا المان متن یک بخش برای وارد کردن متن دارد. هر المان متفاوت است. پس از انتخاب المان، باکسی مشابه تصویر زیر باز می شود و تنظیمات آن را انجام می دهید.
ما المان آیکون را انتخاب کردیم پس حالا باید علامت آیکون مد نظر، سایز، رنگبندی، لینک و … را از این باکس تنظیم کنید.
پس از انجام تنظیمات آن المان، روی ذخیره کلیک کنید.

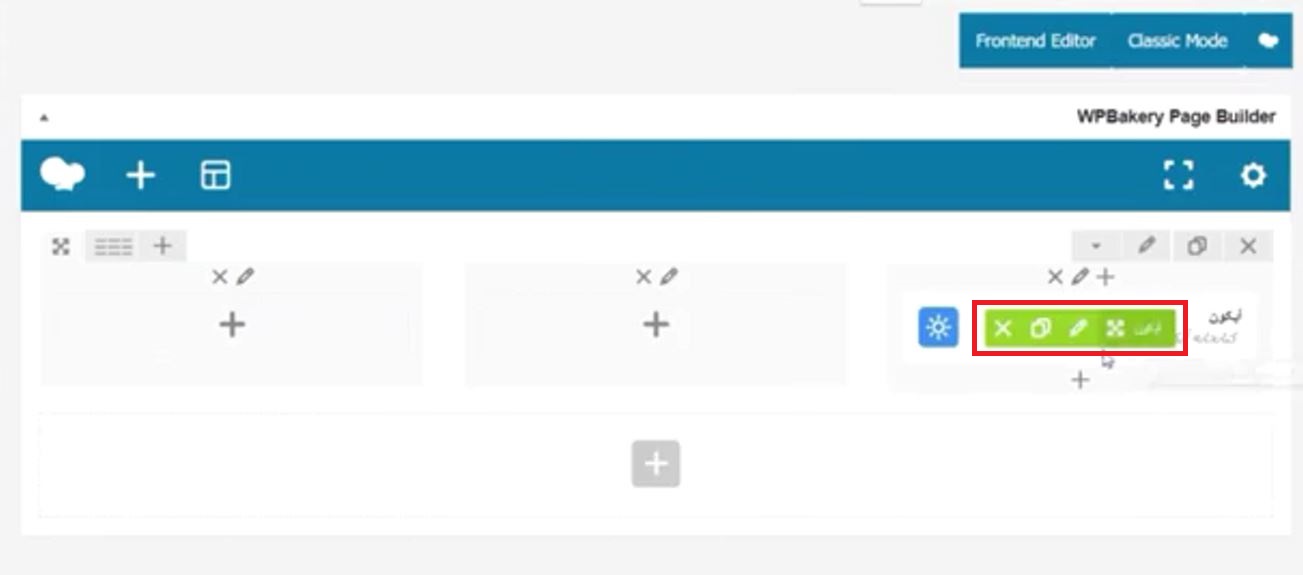
همانطور که می بینید یک آیکون به ستون ما اضافه شد. اگر موس را روی آن المان ببرید، یک نوار سبز رنگ نمایش داده می شود. اگر بخواهیم دوباره آن را ویرایش کنیم، کافیست روی علامت ویرایش کلیک کنید. اگر بخواهید آن را حذف کنید، روی علامت حذف کلیک کنید. یا شاید بخواهید یک کپی از این آیکون داشته باشید و در کنار هم چندین بار استفاده کنید، پس می توانید روی آیکون کپی کلیک کنید تا داپلیکیت شود.

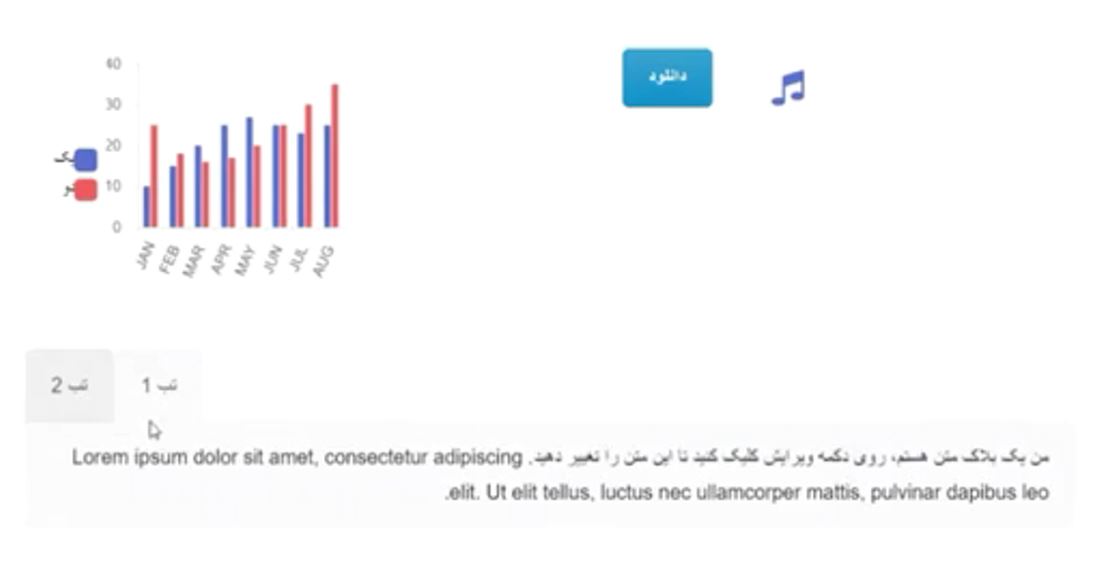
ما برای مثال چند نمونه المان را به این ردیف از صفحه اضافه کردیم تا بتوانیم خروجی را ببینیم. در این جا یک آیکون، یک دکمه و یک نمودار را به صفحه اضافه کردیم.

خب اگر حالا صفحه را مشاهده کنیم، خواهیم دید موارد انتخابی ما در این جا نمایش داده می شود. به همین صورت طبق محتوای صفحه خود، می توانید با این افزونه صفحه ساز، صفحه خود را بسیار حرفه ای تر با المان های جذاب بچینید.

همانطور که دیدید، المان های بسیار متنوعی وجود دارند که می توانید استفاده کنید و به دلیل تنوع آن ها و تنظیماتشان، نمی توانیم در این پست آموزشی به معرغی تمام آن ها بپردازیم. البته در ویدئو بالا جزئیات بهتری را گفته ایم که می توانید ببینید. همچنین در دوره آموزش وردپرس نیز در یک جلسه کامل به این صفحه ساز پرداخته ایم.
در تنظیمات هر المان نیز یک تب با عنوان “تنظیمات طراحی” می بینید. در این تب شما یک سری تنظیمات استایل و ظاهر المان را می توانید تغییر دهید. مثلا می توانید Margin و Padding به المان اضافه کنید، حاشیه مشخص کنید، برای بک گراند رنگ یا تصویر مشخص کنید و در کل تنظیمات CSS برای المان مشخص کنید.

خود ردیف نیز تنظیمات استایل دارد که از طریق آن می توانید کل ردیف را استایل دهی کنید. مثلا شاید بخواهید یک ردیف داشته باشید که بک گراند آن یک تصویر باشد و روی تصویر یک متن قرار دهید. کافیست بک گراند ردیف را تصویر قرار دهید و از المان متن ها درون ردیف استفاده کنید.
فعال کردن ویژوال کامپوزر برای نوشته ها و سایر پست تایپ ها
به طور پیشفرض صفحه ساز برای پست تایپ نوشته ها فعال نیست و شما باید آن را فعال کنید. حتی ممکن است پست تایپ های سفارشی دیگری نیز داشته باشید و بخواهید در آن ها نیز از صفحه ساز ها استفاده کنید اما گزینه آن را در صفحه نبینید. کافیست وارد منو WPbakery Page Builder شوید و سپس زیرمنو “نقش مدیر” را انتخاب کنید. در این صفحه از بخش پست تایپ ها، لیست مقابل آن را روی سفارشی انتخاب کنید.

سپس بخشی فعال می شود که با تیک زدن انواع پست تایپ های موجود در سایت، می توانید صفحه ساز را برای آن پست تایپ فعال کنید و سپس ذخیره کنید. در تصویر زیر ما پست تایپ Post را که همان نوشته ها است فعال کردیم تا این صفحه ساز مفید را در نوشته های خود نیز بتوانیم استفاده کنیم.
امکان Frontend Editor در افزونه ویژوال کامپوزر
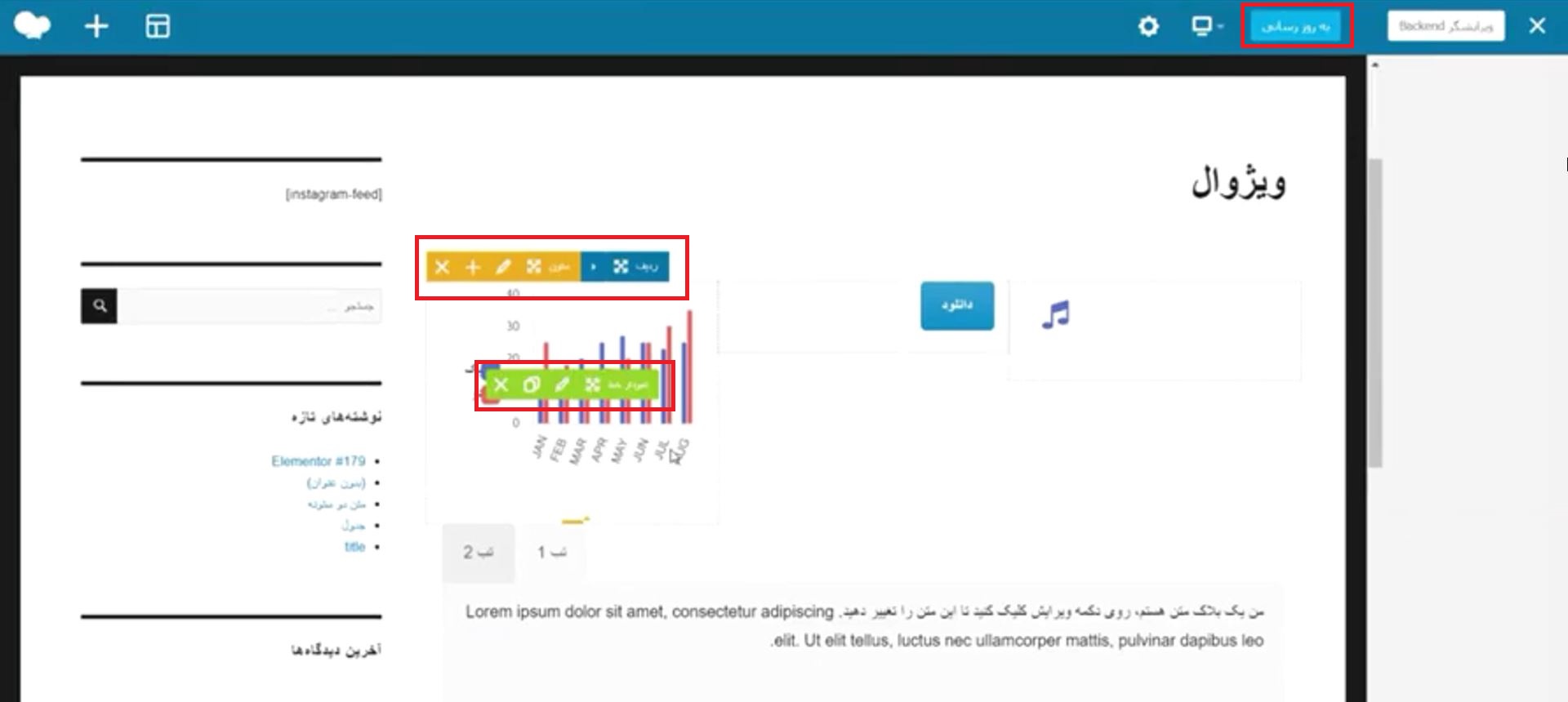
یک امکان جالب دیگر این افزونه صفحه ساز، امکان Frontend Editor است. یعنی شما می توانید بدون این که وارد بخش ویرایش برگه یا هر صفحه دیگر شوید، صفحه ساز و المان های آن را در محیط سایت خود ویرایش کنید. برای این امکان می توانید به جای کلیک روی Classic Editor، روی Frontend Editor کلیک کنید تا صفحه ای مشابه تصویر زیر را ببینید. همچنین در بالای هر صفحه که باز می کنید، گزینه “ویرایش با WPbakery Page Builder” وجود دارد که با کلیک روی آن نیز به همین امکان Frontend Editor هدایت می شوید.
همانطور که در تصویر زیر می بینید، در همان محیط سایت، گزینه های مدیریتی صفحه ساز و المان ها وجود دارند و می توانیم به صورت زنده ویرایش را انجام دهیم و همان لحظه خروجی تغییرات را ببینیم.
پس از انجام تغییرات، باید روی گزینه “به روز رسانی” در بالای صفحه کلیک کنید.

این نکته را هم بگویم که المان های افزونه ویژوال کامپوزر محدود به همین المان ها نیستند! شما با نصب افزونه های مکمل Visual Composer که در سایت وردپرس وجود دارد، می توانید المان های بیشتری را اضافه کنید. همچنین افزونه های مکمل پولی نیز وجود دارند که در آن ها هم المان های جذاب و متفاوتی وجود دارند. گاهی اوقات قالب ها نیز المان های اختصاصی برای افزونه ویژوال کامپوزر طراحی می کنند و درون کدهای قالب قرار می دهند و اگر ویژوال کامپوزر روی سایت نصب باشد، المان های اختصاصی قالب را خواهید دید.
همچنین یک افزونه صفحه ساز دیگری به نام المنتور وجود دارد که این هم یک افزونه قدرتمند و محبوب برای صفحه سازی در وردپرس است. آموزش افزونه صفحه ساز المنتور را نیز می توانید در سایت ببینید.
اگر سوال یا نظری دارید، بسیار خوشحال خواهیم شد که از قسمت نظرات همین مطلب استفاده کنید و نظرتان را با ما در میان بگذارید.