
در بین صفحه ساز های وردپرس، افزونه Elementor جزو برترین ها است. به کمک صفحه ساز ها در وردپرس می توانید چیدمان صفحات و برگه های خود را به شدت جذاب تر و سفارشی تر کنید. می توانید صفحه را بخش بندی کنید و دیزاین های اختصاصی تری برای هر بخش داشته باشید. می توانید انواع دکمه، باکس، آیکون، عکس با افکت های متنوع و … داشته باشید و در صفحه خود استفاده کنید.
افزونه Elementor Page Builder نیز مانند افزونه Visual Composer است که قبلا در یک مقاله دیگر آموزش آن را داده ایم. این افزونه ها معمولا افزونه های مکملی نیز دارند که امکانات آن ها را بیشتر می کند. به عنوان مثال آیتم های جدید یا افکت های زیباتری اضافه می کنند.
نسخه اصلی این افزونه رایگان است اما یک نسخه پرمیوم نیز دارد که به شما امکانات بیشتری می دهد. نسخه رایگان آن را از پایین همین مطلب دانلود کنید. برای تهیه نسخه پرمیوم نیز به مارکت های وردپرسی مراجعه کنید.
از ویژگی های این افزونه صفحه ساز می توان به موارد زیر اشاره کرد:
- صفحه ساز به صورت ویژوال و درگ اند دراپ
- آسان بودن کار با صفحه ساز
- دارای ده ها المان مختلف + امکان افزودن المان های جدید
- قابلیت سفارشی سازی هر المان بر اساس نظر و سلیقه شما
- قابلیت استایل دهی به المان ها
- امکان افزودن کد CSS برای المان ها به صورت جداگانه
- دارای افزونه های مکمل فراوان برای افزودن المان های بیشتر
- هماهنگ با عمده قالب های وردپرسی
- دارای المان های مختلف از جمله المان عنوان، عکس، متن، ویدئو، دکمه، آیکون و آیکون باکس، شبکه های اجتماعی، کروسل تصاویر، گالری تصاویر، آکوردئون، تاگل، اعلان، منو، سایدبار، جداکننده، ردیف و ستون، اچ تی ام ال، ساندکلود، شورت کد، تب ها، شمارنده، نوار پیشرفت، نمونه کار، فاصله و …
- و …
افزونه Elementor تا کنون بیش از 4 میلیون نصب فعال داشته است و امتیاز 5 از 5 را از کاربران وردپرس دریافت کرده است.
آموزش صفحه ساز وردپرس با افزونه المنتور (Elementor)
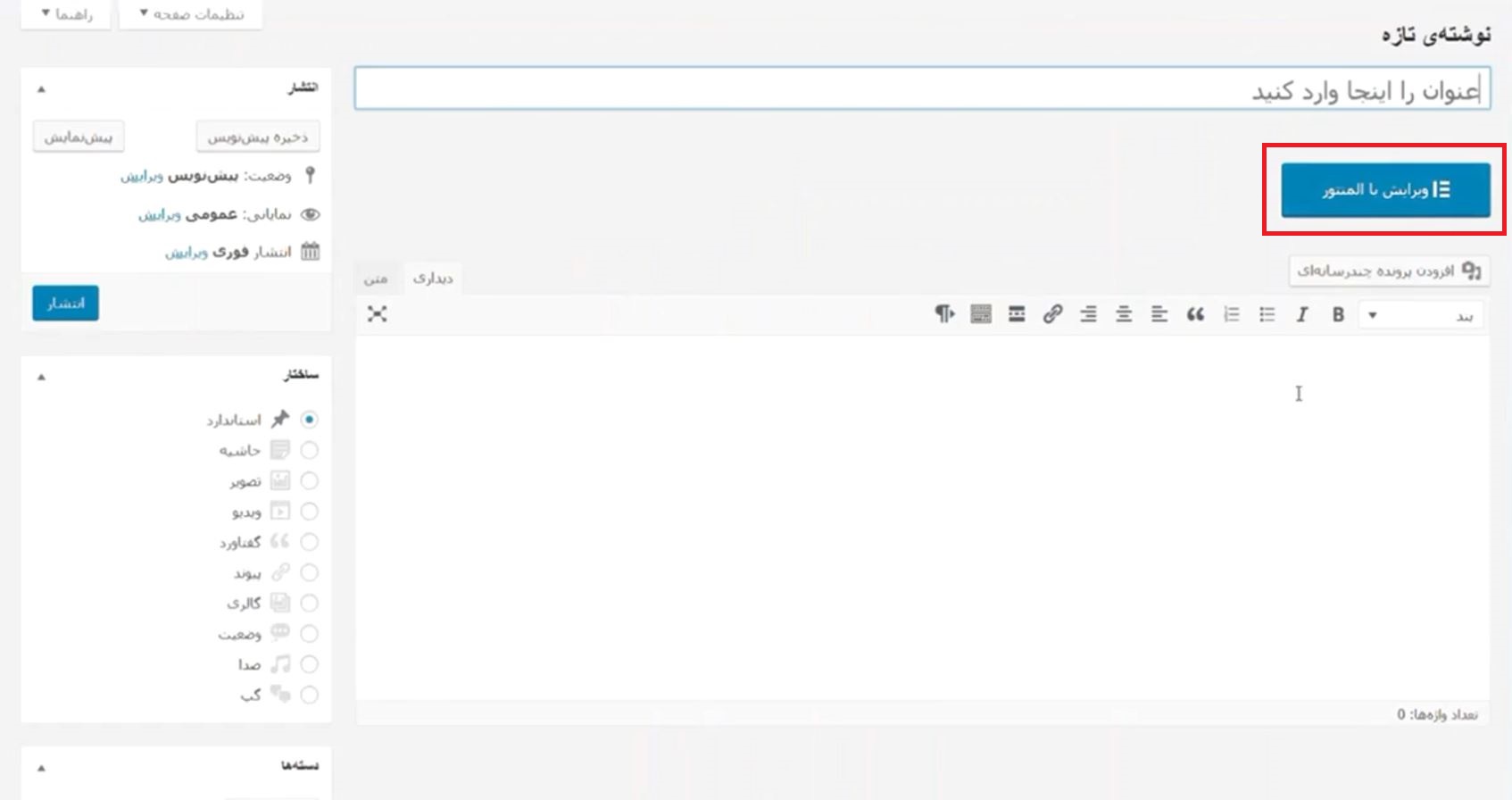
پس از نصب افزونه و فعال سازی آن، گزینه Elementor به داشبورد وردپرس اضافه می شود. اما کار اصلی ما در این قسمت نیست. اگر به قسمت ایجاد برگه یا هر پست تایپ دیگری بروید، خواهید دید که گزینه “ویرایش با المنتور” در بالای ادیتور وردپرس اضافه شده است. از طریق این گزینه می توانید صفحه مورد نظر خود را از طریق صفحه ساز بچینید و المان های مختلف را به صفحه اضافه کنید و استایل سفارشی تری را برای صفحه پیاده کنید.

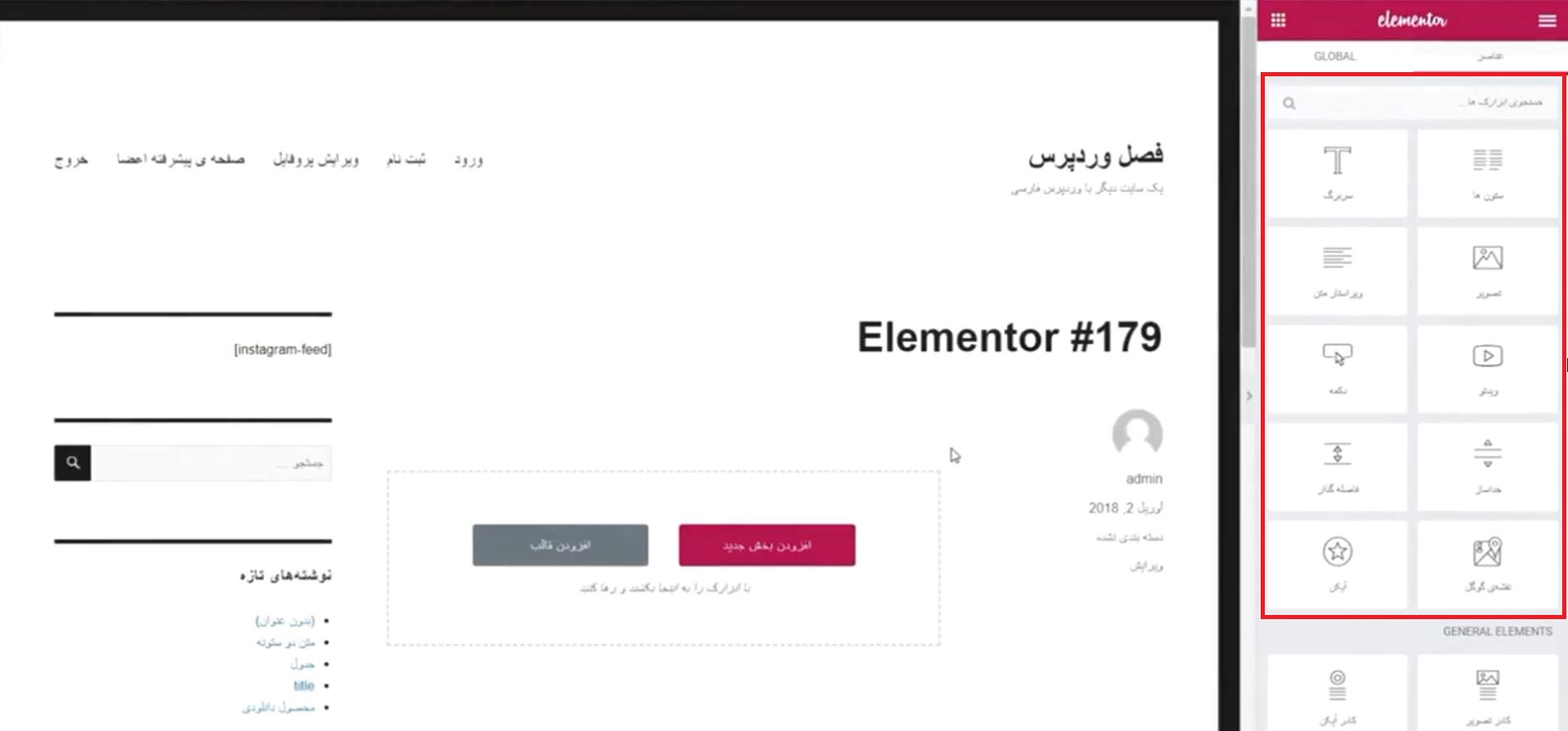
پس از زدن گزینه “ویرایش با المنتور” وارد صفحه ای مشابه تصویر زیر می شوید. در سمت راست صفحه، المان هایی که می توانید در صفحه اضافه کنید را می بینید.

المان هایی مانند ستون، آیکون، تصویر، ویدئو، عنوان، دکمه و … وجود دارند که برای استفاده از آن ها، کافیست آن را به درون محتوا درگ کنید.

اگر موس را روی المان اضافه شده ببرید، دکمه های مدیریت و تنظیم آن را خواهید دید. مثلا می توانید آن را حذف، ویرایش یا داپلیکیت کنید. اگر روی آن کلیک کنید، در همان سمت راست صفحه، پنل تنظیمات مربوط به این المان باز می شود.

به عنوان مثال ما یک دکمه اضافه کردیم و روی آن کلیک کردیم و حالا تنظیمات مربوط به دکمه را می بینیم. مثلا در اینجا می توانید متن، حالت، تراز، اندازه، استایل و … دکمه را به سادگی تنظیم کنید و طبق نیاز خود سفارشی سازی کنید.

پس از انجام تنظیمات آن، گزینه Publish را می زنیم تا تنظیمات مربوط به المان ذخیره شود. همانطور که در تصویر می بینید، ما کمی استایل و متن دکمه را تغییر دادیم.

شاید بدانید که در صفحه ساز ها ما با ردیف ها و ستون ها سر و کار داریم. ما یک ردیف در محتوا ایجاد می کنیم و آن را به یک یا چند ستون تقسیم می کنیم و المان های خود را درون آن می چینیم. هم در افزونه ویژوال کامپوزر و هم در این افزونه المنتور، چنین چیزی داریم. در اینجا هم اگر روی ایجاد بخش جدید در محتوا کلیک کنید، از شما می پرسد که این بخش یا همان ردیف، به چند ستون تقسیم شود.

به طور مثال ما یک ردیف سه ستونی انتخاب کردیم. حالا در هر ستون می توانیم المان متفاوتی اضافه کنیم. مثلا در ستون اول از طریق المان تصویر، یک عکس اضافه کردیم. در ستون دوم یک متن و در ستون سوم یک آیکون اضافه کردیم. هر کدام از این المان ها هم تنظیمات مربوط به خودش را دارد. مثلا در المان آیکون، شما نوع آیکون، رنگ، اندازه و … را می توانید تنظیم کنید. یا مثلا در المان متن می توانید متن را مشخص کنید و اگر بخواهید به آن استایل دهید. هر المان تنظیمات خودش را دارد.
در این مثال هم ما طبق تصویر زیر صفحه را چیدیم و سپس ذخیره کردیم.

حالا به خود صفحه در سایت می رویم تا خروجی کار را ببینیم. همانطور که در تصویر زیر می بینید، ما توانستیم به کمک افزونه المنتور، صفحه خود را متفاوت تر بچینیم و المان های مختلفی را به صفحه اضافه کنیم.

البته در اینجا فقط برای آموزش یک سری المان ها و تنظیمات را مرور کردیم. المنتور تنظیمات زیادی دارد و می توانید به کمک آن ها، المان های جذاب تر و سفارشی تر پیاده سازی کنید. همچنین این المان ها محدود به همین ها نیستند. افزونه مکمل رایگان و پولی دیگری وجود دارند که اگر نصب کنید، کلی المان جدید به المنتور اضافه می شود و می توانید خیلی حرفه ای تر صفحات خود را بچینید. بعضی از قالب ها نیز به طور پیشفرض از صفحه ساز المنتور استفاده می کنند و گاهی خود قالب دارای کد هایی است که المان های حرفه ای تری به المنتور اضافه می کند.
افزونه المنتور نسخه پرمیوم هم دارد که برای امکانات بیشتر می توانید آن را از مارکت های وردپرسی تهیه کنید.
امیدواریم این آموزش برای شما کاربردی بوده باشد و به شما کمک کرده باشد. اگر سوال یا نظری دارید، حتما از بخش نظرات همین مطلب با ما در میان بگذارید. ما به نظرات شما دلگرمیم.
افزونه Elementor را به صورت رایگان از لینک زیر دانلود کنید.













