افزونه های زیادی برای اضافه کردن امکان اشتراک گذاری پست ها در وردپرس وجود دارد. یکی از این افزونه ها، افزونه Share Buttons by AddThis است که در این آموزش می خواهیم به آن بپردازیم. البته اکثر قالب های حرفه ای، امکان اشتراک گذاری را در خود دارند، اما اگر قالب شما این امکان را ندارد یا به هر دلیلی نمی خواهید از دکمه های اشتراک گذاری قالب خود استفاده کنید، این آموزش را دنبال کنید.
از ویژگی های این افزونه اشتراک گذاری در وردپرس می توان به موارد زیر اشاره کرد:
- امکان قرار دادن دکمه های اشتراک گذاری به صورت شناور، ثابت و یا با کد
- امکان سفارشی سازی استایل ها
- امکان انتخاب نوع صفحات برای قرار دادن دکمه های اشتراک گذاری
- امکان اشتراک گذاری در تمام شبکه های اجتماعی موجود در اینترنت
- امکان مخفی کردن دکمه های در دسکتاپ یا موبایل
- امکان پرینت صفحه برای کاربر
- و …
افزونه Share Buttons by AddThis تا کنون بیش از 100 هزار نصب فعال داشته است و امتیاز 4 از 5 را از کاربران وردپرس دریافت کرده است. همچنین امکان نمایش دکمه های اشتراک گذاری در نسخه AMP سایت نیز، با این افزونه وجود دارد.
این افزونه را می توانید به صورت رایگان از پایین همین مطلب دانلود کنید.

آموزش افزودن امکان اشتراک گذاری مطالب در وردپرس با افزونه Share Buttons by AddThis
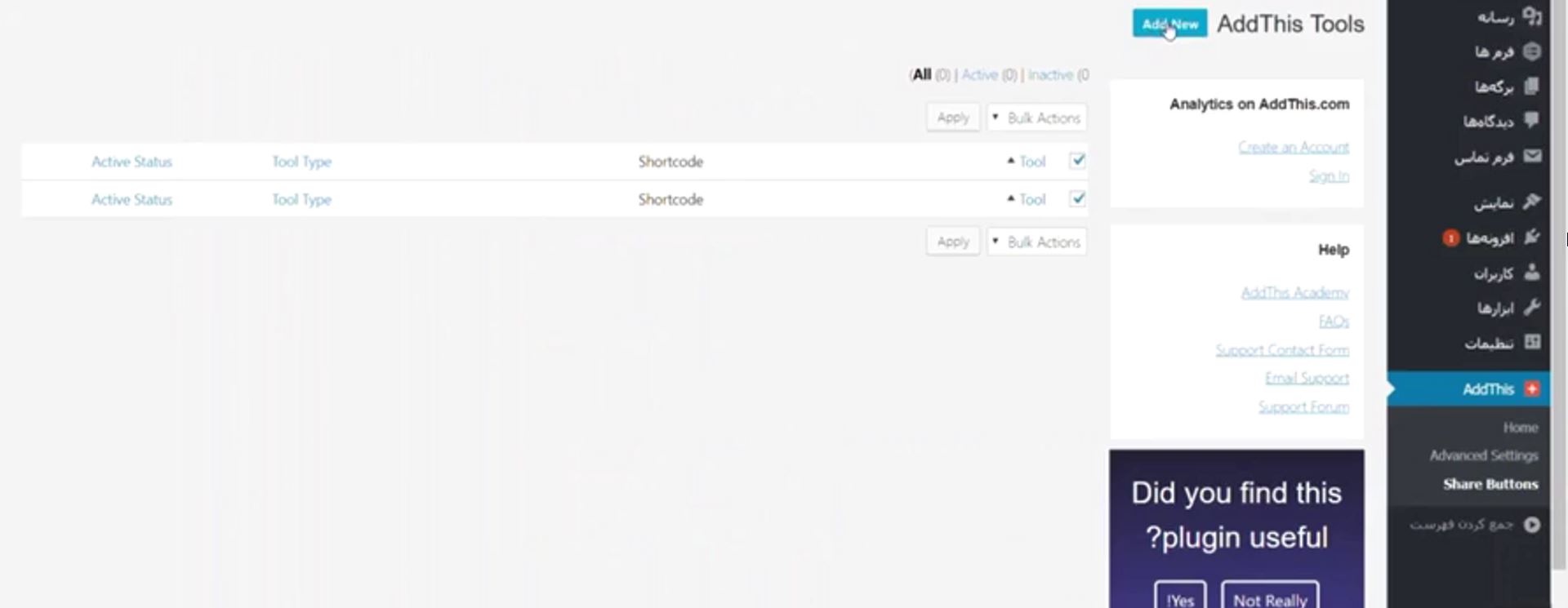
پس از نصب افزونه و فعال سازی آن، گزینه AddThis به منو داشبورد وردپرس اضافه می شود. در این منو یک گزینه Share Buttons وجود دارد که کار ما در این قسمت است. پس روی این گزینه کلیک کنید. پس از کلیک کردن وارد صفحه ای مشابه صفحه زیر می شوید.
ما برای اینکه این دکمه های اشتراک گذاری را به صفحه اضافه کنیم، باید روی گزینه “Add New” کلیک کنیم.

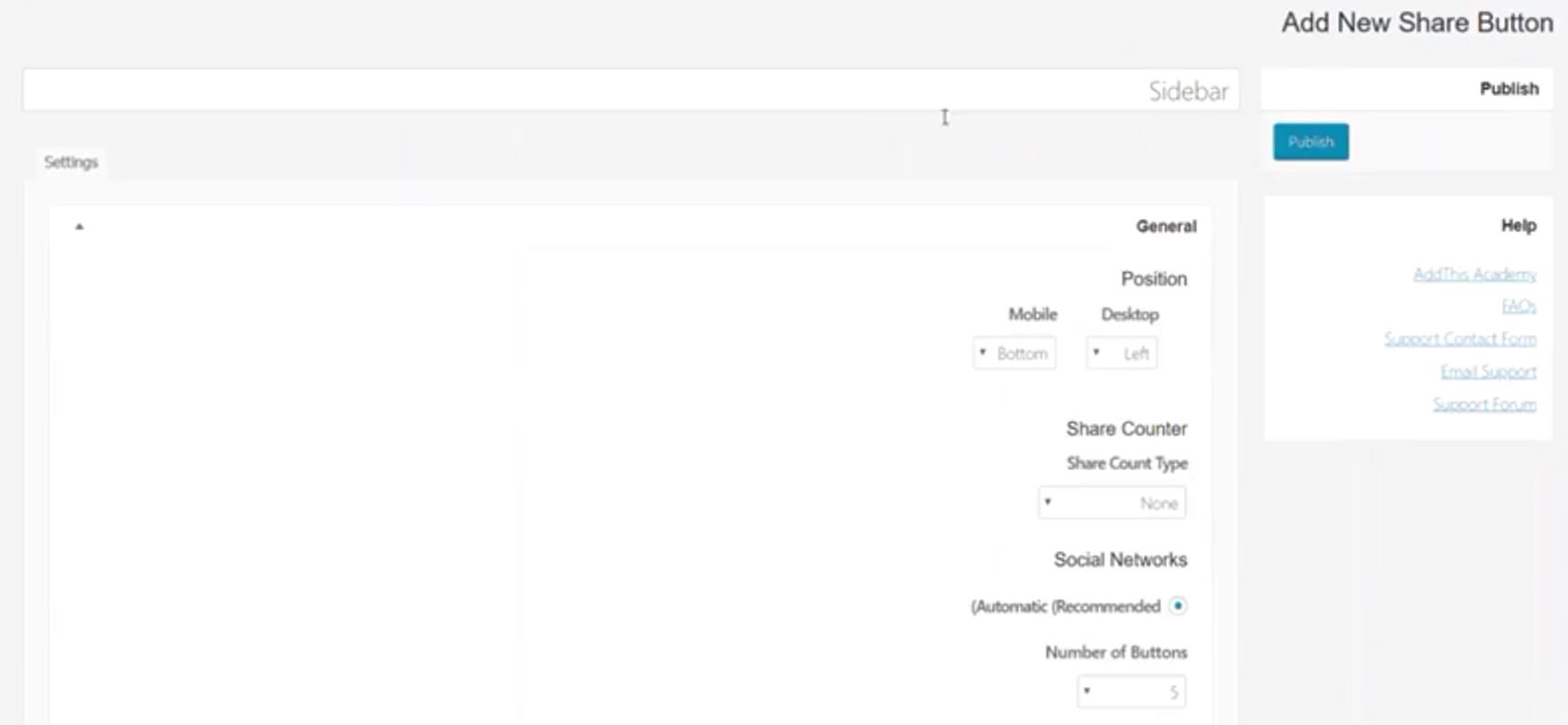
در مرحله بعد باید انتخاب کنید که می خواهید دکمه های اشتراک گذاری در کجای صفحه قرار بگیرد. می توانید Sidebar را انتخاب کنید تا دکمه ها در کنار صفحه قرار بگیرند. همچنین می توانید Inline را انتخاب کنید تا دکمه های اشتراک گذاری درون پست قرار بگیرند. البته گزینه Custom HTML هم وجود دارد که به شما کد می دهد و خودتان در محل مورد منظرتان قرار می دهید.
در این مثال ما روی Sidebar کلیک کردیم.

حالا تنظیمات نمایش آن را مشخص می کنیم. مثلا در بخش Position تعیین می کنیم که دکمه ها در دسکتاپ در سمت چپ باشند یا راست. همچنین در موبایل نیز مشخص می کنیم که بالا یا پایین باشد. همچنین امکان غیرفعال کردن دکمه ها در دسکتاپ یا موبایل نیز وجود دارد. موارد دیگری مانند نمایش یا عدم نمایش تعداد اشتراک گذاری، تعداد دکمه های قابل نمایش و . .. نیز وجود دارد که می توانید تنظیم کنید.

اگر کمی اسکرول کنیم، تب Design را می بینیم. در این بخش می توانید اندازه ها، استایل و تم دکمه ها را بر اساس سلیقه و نظر خود سفارشی سازی کنید.

کمی پایین تر بخش Template داریم که مشخص می کنیم که دکمه های اشتراک گذاری در کدام نوع از صفحات نمایش داده شود. مثلا می توانیم فقط تیک Post را بزنیم تا این آیکون های شبکه های اجتماعی در مطالب ما نمایش داده شود و در اختیار کاربران قرار گیرد.

پس از انجام تنظیمات روی گزینه Publish کلیک کنید. همانطور که در تصویر زیر می ببینید، تنظیمات دکمه های ما ایجاد شده است. برای ادیت آن نیز می توانید از همین بخش استفاده کنید.

حال پس از مراجعه به یکی از مطالب سایت، خواهیم دید که آیکون های اشتراک گذاری در شبکه های اجتماعی، به صورت چسبیده به کناره صفحه، طبق تنظیمات ما، نمایش داده شده است.

کاربران نیز امکان این را دارند که روی علامت + کلیک کنند و شبکه های اجتماعی دیگری که در لیست پیشفرض نیست را انتخاب کنند و اشتراک گذاری را انجام دهند.

برای حالت های دیگر مانند Inline نیز تنظیمات به همین صورت است. فقط برای انتخاب Position باید تیک محل آن را بزنید. مثلا بعد از محتوا یا قبل از محتوا. یک بار دیگر هم باید بگویم که امروزه اکثر قالب ها، مخصوصا قالب های حرفه ای، امکان اشتراک گذاری را به طور پیشفرض در خود دارند و در بیشتر مواقع نیازی به این افزونه ندارید. اما اگر قالب شما قدیمی بود و یا چنین امکانی نداشت، می توانید از این افزونه اشتراک گذاری مطلب در وردپرس استفاده کنید. البته اگر مهارت کدنویسی هم داشته باشید، می توانید خودتان این دکمه ها را با کدنویسی و بدون افزونه پیاده سازی کنید.
امیدواریم این آموزش تصویری نیز برای شما مفید بوده باشد. اگر سوال یا نظری دارید، خوشحال می شویم که از بخش نظرات همین مطلب با ما در میان بگذارید.
افزونه Share Buttons by AddThis را می توانید به صورت رایگان از لینک زیر دانلود کنید.

















