برای نمایش آیکون های شبکه های اجتماعی در سایت معمولا قالب های حرفه ای این امکان را به شما می دهند و این آیکون ها را در هدر یا فوتر سایت می توانید قرار دهید. اما اگر قالب شما این امکان را نداشته باشد، باید از طریق کدنویسی آن را در سایت درج کنید. حالا اگر کدنویسی نمی دانید، راهکار شما در افزونه Social Media Widget by Acurax است.
از طریق این افزونه می توانید آیکون های شبکه های اجتماعی را در سایت وردپرسی خود درج و نمایش دهید. افزونه Social Media Widget by Acurax تا کنون بیش از 20 هزار نصب فعال داشته است و امتیاز 4.5 از 5 را از کاربران وردپرس دریافت کرده است. این افزونه را به صورت رایگان از پایین همین مطلب دانلود کنید.

آموزش درج آیکون های شبکه های اجتماعی با افزونه Social Media Widget by Acurax
پس از نصب و فعال سازی افزونه، گزینه Social Media Widget Settings به منو داشبورد وردپرس اضافه می شود. روی این منو کلیک کنید.

با کلیک کردن روی این منو، وارد صفحه تنظیمات آیکون های شبکه های اجتماعی می شوید. در این صفحه که مشابه تصویر زیر است، قسمت های مختلفی را می بینیم.
در بخش Your current theme is می توانید پیش نمایش آیکون ها را ببینید. در بخش Icon size settings نیز می توانید اندازه آیکون ها را مشخص کنید. و در بخش Icon theme settings می توانید تم مورد نظر خود را برای آیکون ها انتخاب کنید. این افزونه چند تم مختلف برای آیکون ها دارد که می توانید آن را از این قسمت انتخاب کنید.

در قسمت Social media icon display order می توانید ترتیب آیکون ها بر اساس نظر خود تغییر دهید. مثلا می توانید شبکه های اجتماعی مهم تر را ابتدا و جلوی دید بهتر قرار دهید. کافیست با درگ کردن، محل هر آیکون را تغییر دهید.

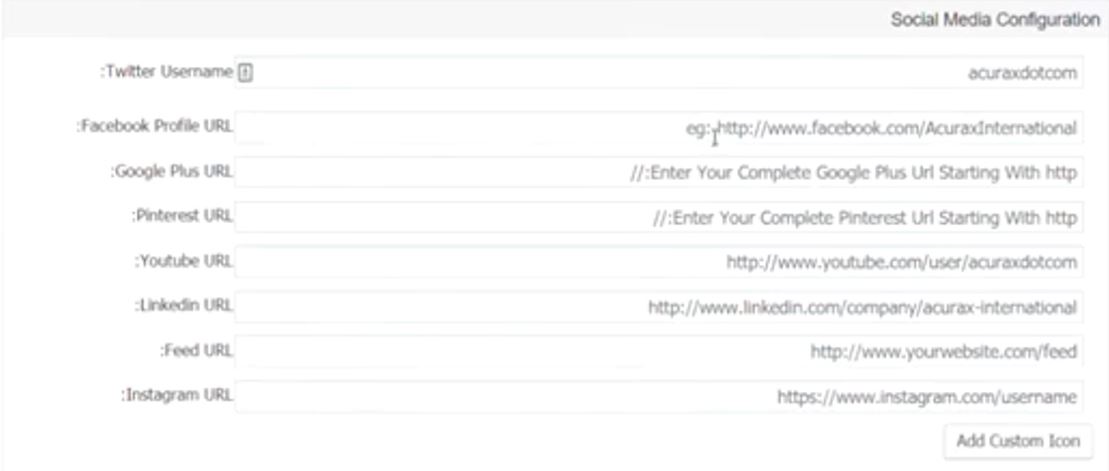
و در قسمت Social media configuration نیز لینک های شبکه های اجتماعی خود را قرار می دهید تا وقتی این آیکون ها در سایت نمایش داده می شوند، کاربران با کلیک کردن آن ها، وارد شبکه اجتماعی شما شوند. هر شبکه اجتماعی که دارید را می توانید از اینجا انتخاب کنید و لینک آن را قرار دهید. پس از انجام کلیه تنظیمات این صفحه، آن را ذخیره کنید.

حالا برای نمایش این آیکون ها کافیست به بخش ابزارک های سایت بروید. در ابزارک ها می بینید که ویجت Acurax Social Media Widget به لیست ابزارک ها اضافه شده است. کافیست آن را به محل مورد نظر خود، مثلا سایدبار سایت درگ کنید.

سپس در باکس تنظیمات ابزارک نیز می توانید بخشی از همان تنظیمات آیکون ها را مانند سایز، تم، تراز و عنوان ابزارک را تغییر دهید و سپس ذخیره کنید.

حالا اگر به سایت مراجعه کنیم، خواهیم دید که در همان محل سایدبار سایت، این لیست آیکون های شبکه های اجتماعی قرار داده شده است و کاربران کافیست روی هر آیکون کلیک کنند تا وارد شبکه اجتماعی ما در آن سایت شوند.

به این صورت می توانید تعدادی از کاربران سایت را جذب شبکه های اجتماعی خود کنید تا دسترسی آسان تری به کاربران خود داشته باشید و راحت تر با آن ها ارتباط برقرار کنید. از سوی دیگر این کار باعث افزایش تعامل کاربران با برند شما می شود که از نگاه بازاریابی بسیار خوب خواهد بود.
لازم است یک بار دیگر بگویم که این امکان امروزه در قالب های حرفه ای به طور پیشفرض وجود دارد و می توانید آیکون های شبکه های اجتماعی خود را به سادگی در سایت قرار دهید. همچنین اگر هم این امکان وجود نداشت، اگر با کد نویسی HTML و CSS آشنا باشید، می توانید این آیکون ها را به سادگی در محل مورد نظر خود در سایت درج کنید. اما اگر قالب این امکان را نداشت و شما هم به کد نویسی آشنا نبودید، کافیست از این افزونه یا افزونه های مشابه دیگر استفاده کنید و به راحتی آیکون های شبکه های اجتماعی را در سایت خود نمایش دهید.
امیدواریم این آموزش برای شما مفید بوده باشد. اگر سوال یا نظری دارید، حتما از بخش نظرات همین مطلب با ما در میان بگذارید. ما به نظرات شما دلگرمیم.
افزونه Social Media Widget by Acurax را می توانید به صورت رایگان از لینک زیر دانلود کنید.

















