در این مقاله به آموزش راه اندازی افزونه AMP در وردپرس می پردازیم. اما قبل از آموزش به معرفی Google AMP می پردازیم تا بدانیم دقیقا AMP چیست. AMP یا Accelerated mobile pages یک تکنولوژی برای افزایش سرعت لود سایت در موبایل است. پروژه AMP از طریق تکنولوژی های موجود در دنیای وب ساخته شده است. پروژه AMP کمک می کند که بتوانید صفحات سایت را به صورت کم حجم با HTML ساده پیاده کنید تا در موبایل کاربران، با سرعت بالا و به راحتی لود شود. این پروژه توسط گوگل و توییتر پیاده سازی شده است.
در چک لیست سئو نیز به اهمیت AMP برای سئو موبایل پرداخته ایم که می توانید این چک لیست را از سایت به صورت رایگان دانلود کنید. همچنین در دوره جامع سئو به طور کامل در مورد این موضوع صحبت کرده ایم و آموزش های لازم را داده ایم که می توانید این دوره را از سایت تهیه کنید.
اگر می خواهید درباره مستندات گوگل AMP بیشتر بدانید، می توانید به سایت مخصوص آن یعنی ampproject.org مراجعه کنید.
فهرست عناوین مقاله
گوگل AMP چگونه باعث افزایش سرعت لود در موبایل می شود؟
AMP از حداقل کد های HTML استفاده می کند و فقط از تگ های محدودی اجازه استفاده کردن دارد. همچنین این قضیه در کد های CSS و جاوااسکریپت نیز صادق است. یعنی از تعداد محدودی از این تگ های می توان استفاده کرد تا حجم صفحات به دلیل گرافیک های مختلف و اضافی زیاد نشود.
داشتن گوگل AMP باعث می شود سرعت لود سایت در موبایل بالا برود و به دنبال آن، گوگل نیز شما را در نتایج جستجو در رتبه های بهتری قرار می دهد و تاثیر مستقیم بر سئو سایت شما دارد. البته اگر می خواهید از فریم ورک AMP استفاده کنید، باید تا حدی گرافیک سایت خود را در موبایل فدا کنید!

آموزش راه اندازی AMP در وردپرس با افزونه
برای راه اندازی و نصب AMP در وردپرس می توانید به سادگی از افزونه های آماده استفاده کنید. افزونه AMP for WordPress این کار را برای شما به صورت خودکار انجام می دهد. این افزونه تا کنون بیش از 300 هزار نصب فعال داشته است و توانسته امتیاز 3.5 از 5 را از کاربران وردپرس دریافت کند.
این افزونه را به صورت رایگان می توانید از پایین همین مقاله دانلود کنید.
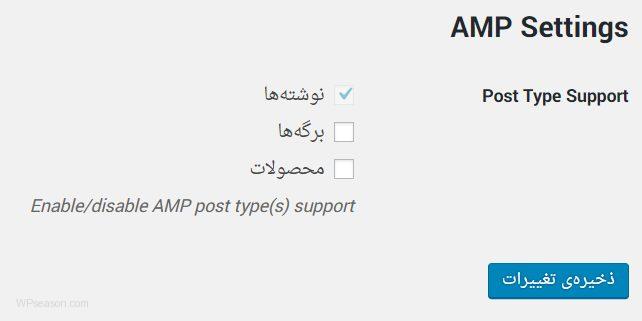
کافیست افزونه AMP for WordPress را نصب و فعال کنید. منویی در پنل وردپرس با عنوان صفحات سریع موبایل اضافه می شود. در این جا تیک نوشته ها به صورت پیشفرض انتخاب شده است و شما می توانید برای سایر پست تایپ ها نیز AMP را فعال کنید.

سپس به منو نمایش > صفحات سریع موبایل بروید تا تنظیمات ظاهری آن را مشخص کنید. در این بخش تنظیمات کمی را خواهید دید. شما می توانید رنگ بندی صفحات AMP را در اینجا سفارشی سازی کنید و سپس آن را ذخیره کنید.

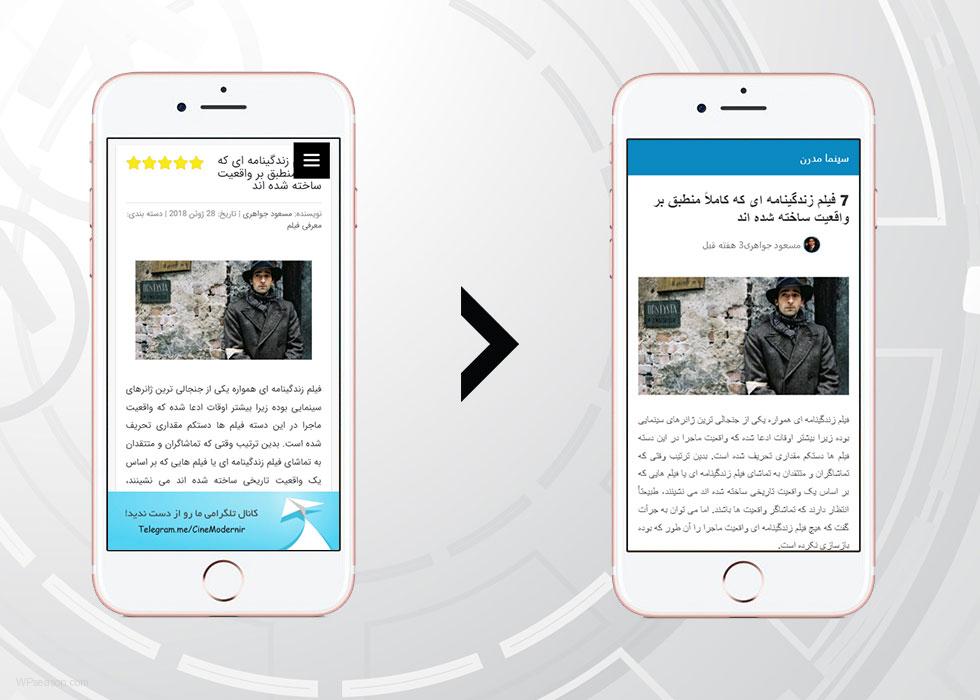
برای دسترسی به صفحات سایت از طریق تکنولوژی AMP، کافیست آخر لینک مطلب، /amp را قرار دهید تا آن صفحه از طریق AMP برای شما لود شود. خواهید دید که تمامی استایل قالب شما برداشته شده است و صفحه با حداقل استایل لود شده است.
بدین ترتیب عملیات راه اندازی AMP در وردپرس را انجام داده اید.

برای اینکه صفحات سایت شما در گوگل و موتور های جستجو نیز به صورت AMP نمایش داده شود، باید مدتی صبر کنید تا صفحات توسط موتور های جستجو دوباره بررسی و ایندکس شوند تا از این پس لینک AMP مطالب سایت شما در گوگل نمایش داده شود.
رفع مشکلات AMP در سایت
برای رفع مشکلات احتمالی AMP در سایت، باید از گوگل سرچ کنسول استفاده کنید. این ابزار مفید به شما مشکلات سایتتان که توسط گوگل شناسایی شده است را به شما اعلام می کند. یکی از بخش های سرچ کنسول، بخش Accelerated Mobile Pages است که وظیفه آن تشخیص مشکلات AMP سایت شما است. البته اگر AMP برای سایت شما فعال باشد، این قسمت نیز شامل اطلاعاتی خواهد بود. ما در دوره آموزش سرچ کنسول گوگل نیز به این بخش پرداخته ایم که می توانید از سایت تهیه کنید.
امیدوارم این مقاله به شما کمک کرده باشد. لطفا نظرات خود را در قسمت نظرات همین مقاله با ما در میان بگذارید.
افزونه AMP for WordPress را می توانید از لینک زیر به صورت رایگان دانلود کنید.

















