در بسیاری از سایت ها دیده اید که در پست های خود، یک بخش های اضافی تر و ثابتی دارند. مثلا باکس لینک های دانلود، لینک منبع و … . شما در وردپرس به طور پیشفرض باید این موارد را داخل خود نوشته یا برگه درج کنید و فیلد های جدایی برای این کار ندارید. پست ها صرفا یک عنوان و یک محتوا دارند. حال اگر بخواهید فیلد های اضافی تری در پست خود داشته باشید و در سایت هم به کاربران نمایش دهید، افزونه Advanced Custom Fields نیاز شما را رفع می کند.
مثلا شما در ووکامرس و صفحه محصول، فیلد های قیمت، وزن محصول و … می بینید. شما می توانید چنین فیلد هایی را برای سایر پست های سایت خود نیز اضافه کنید. برای افزودن فیلد های اضافی در پست تایپ های وردپرس و نمایش در سایت، همانطور که گفته شد، افزونه Advanced Custom Fields را نیاز دارید. لینک دانلود رایگان این افزونه در پایین همین مطلب قرار دارد.
این افزونه تا کنون بیش از یک میلیون نصب فعال داشته است و امتیاز 5 از 5 را از کاربران وردپرس دریافت کرده است. در ادامه آموزش این افزونه را خواهید دید.

آموزش افزودن فیلد های اضافی در پست تایپ های وردپرس و نمایش در سایت با افزونه Advanced Custom Fields
پس از نصب و فعال سازی افزونه، منویی به نام “زمینه های دلخواه” به داشبورد وردپرس اضافه می شود. روی آن کلیک کنید.

با کلیک روی زمینه های دلخواه، وارد صفحه ای مشابه تصویر زیر می شوید. در اینجا اگر از قبل فیلد های دیگری اضافه کرده باشید می بینید. اما برای ساخت فیلد های جدید، باید روی افزودن کلیک کنید.

در صفحه ای که باز می شود، لیست تنظیمات مربوط به فیلد را می بینید. البته این را باید بدانید که در اینجا ما می توانیم چندین فیلد بسازیم و یک مجموعه را تشکیل دهند. در ابتدا یک نام برای گروه فیلد انتخاب کنید. این نام صرفا برای تفکیک کردن فیلد ها در لیست فیلد ها است و منظور نام فیلد که در کنار آن نوشته می شود نیست. حالا برای ساخت خود فیلد، باید روی “افزودن زمینه” کلیک کنید.

حالا تنظیمات مربوط به فیلد را داریم. این تنظیمات شامل برچسب فیلد، نام، نوع فیلد، الزامی بودن، مقدار پیشفرض، placeholder فیلد، محدودیت کاراکتر و … است. حتی می توان منطق شرطی نیز فعال کنید. مثلا اگر فلان گزینه انتخاب شد، فلان فیلد را نمایش دهد.

در قسمت “نوع زمینه” که همان نوع فیلد است، گزینه های مختلفی از جمله فیلد تک خطی، چند خطی، گزینه های چند انتخابی و … داریم که بر اساس نوع کاربرد شما، می توانید انتخاب کنید.

حالا ما به عنوان مثال می خواهیم یک فیلد به صفحه ارسال پست اضافه کنیم که در آن بتوانیم لینک منبع مطلب را درج کنید. یک زمینه جدید با برچسب “منبع” و نام “srce” (حتما با حروف انگلیسی نوشته شود) و نوع “متن” ایجاد می کنیم. بقیه تنظیمات فیلد هم می توانیم انجام دهیم اما فعلا نیازی به آن نداریم.
همچنین اگر بخواهید نیز باز هم می توانید فیلد ها یا همان زمینه های بیشتری هم ایجاد کنید تا یک گروه فیلد ها در پست ایجاد شود. برای ایجاد کافیست دوباره روی “افزودن زمینه” کلیک کنید. پس از انجام تنظیمات این صفحه، کافیست روی انتشار کلیک کنید.

حالا اگر به قسمت افزودن نوشته برویم، خواهیم دید که یک فیلد با نام “منبع” اضافه شده است و به عنوان مثال اگر مطلب نوشتیم که منبع داشت، می توانید داخل این فیلد وارد کنیم و سپس در هر جایی از صفحه که بخواهیم، با استایل متفاوت تر، این منبع را نمایش دهیم.

اما پس از پر کردن این فیلد و نوشته، پس از انتشار، هنوز این متن را در صفحه نوشته نداریم و نمی بینیم. چرا که ما باید از طریق کد های مربوط به افزونه Advanced Custom Fields، محل آن را مشخص کنیم و کد مخصوص آن را در آنجا قرار دهیم.
برای نمایش این نوع از فیلد ها، شما بهتر است یک مقدار کمی با PHP آشنا باشید. اما اگر آشنا هم نیستید، از طریق همین آموزش می توانید نحوه نمایش مقدار این فیلد ها را یاد بگیرید.
برای درج این کد برای نمایش محتوای فیلد، باید سراغ فایل های قالب خود بروید. در داخل فایل های قالب باید فایل مربوط به نمایش صفحه نوشته را پیدا کنید تا کد های لازم را در این صفحه درج کنید تا در صفحات نوشته بتوانیم به این فیلد “منبع” دسترسی داشته باشیم. قبل از هر چیزی اگر زیاد با فایل های قالب و کدنویسی آشنا نیستید، بهتر است یک بک آپ از سایت خود بگیرید تا در صورت ایجاد مشکل در سایت، سریعا سایت را به حالت قبل بازگردانید.
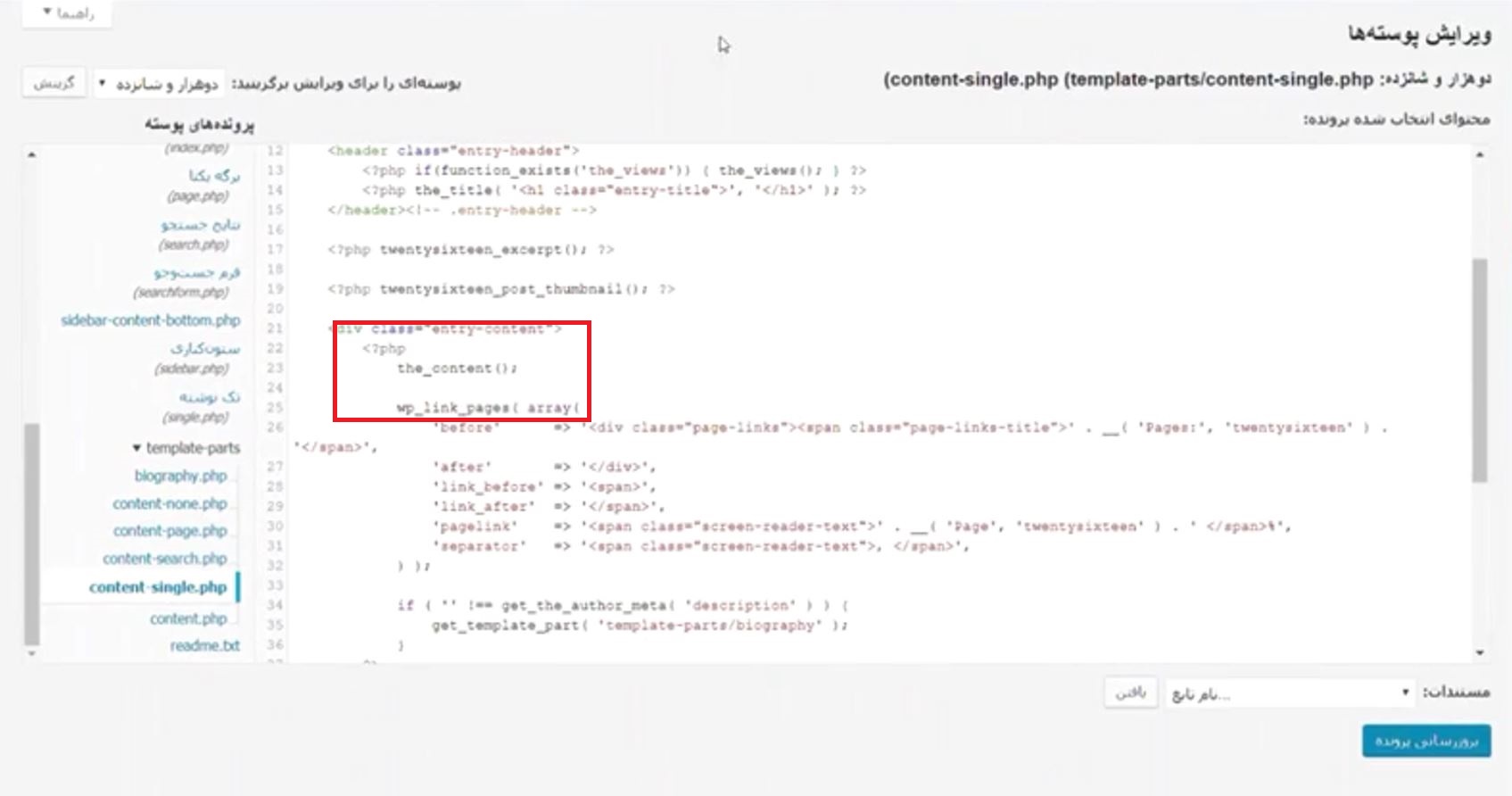
ما در این مثال از طریق ویرایشگر در بخش نمایش فایل ها قالب را پیدا کردیم و وارد فایل مربوط به نمایش نوشته شدیم.به عنوان مثال می خواهیم این محتوای فیلد را دقیقا بعد از این که محتوای نوشته تمام شد، قرار دهیم. پس بر اساس مستندات وردپرس، باید کد the_content را پیدا کنیم. این کد باعث نمایش محتوای نوشته می شود. حالا که آن را پیدا کردیم، باید کد خودمان را بعد از این تکه کد قرار دهیم تا منبع را بتوانیم بعد از نوشته درج کنیم. پیشنهاد می کنم ویدئو آموزشی که داخل این صفحه است را ببینید تا بهتر این بخش کد ها را درک کنید.

برای درج این مقدار فیلد، باید از کد زیر استفاده کنید:
echo get_field('name');
در این جا به جای name همان نام انگلیسی زمینه را جایگزین می کنید. ما در این مثال نام srce را وارد کردیم پس به این صورت وارد می کنیم:
echo get_field('srce');
همانطور که در تصویر زیر می بینید، این کد را بعد از the_content قرار دادیم.

حالا اگر ذخیره کنیم و صفحه را ببینیم، خواهیم دید همان مقداری که در فیلد منبع وارد کرده ایم، به درستی بعد از محتوا نمایش داده می شود.

حالا اگر کمی به HTML، CSS و PHP آشنا باشید، می توانید این بخش را استایل دهی کنید و سفارشی سازی های بیشتری انجام دهید. به عنوان مثال می توانید این متغیر را درون یک کلاس CSS درج کنید و رنگ زمینه و متن آن را متفاوت کنید. یا مثلا می توانید به طور پیشفرض قبل از آن، یک متن ثابت بنویسید. مثلا ما می خواهیم به طور پیشفرض، قبل از مقدار وارد شده در فیلد منبع، یک کلمه “منبع:” نوشته شود و سپس مقدار وارد شده ما نمایش داده شود. پس می توانید مانند تصویر زیر پیاده کنید.

و در نهایت به این صورت نمایش داده می شود.

پس اگر می خواهید فیلد های اختصاصی و سفارشی در پست های خود داشته باشید و مقادیر آن ها را در جا های مختلف پست خود نمایش دهید، از طریق افزونه Advanced Custom Fields می توانید این کار را انجام دهید. همچنین باید بدانید که این افزونه صرفا برای افزودن فیلد ها به نوشته ها نیست و می توانید برای سایر پست تایپ ها، مانند محصولات، نمونه کار و … هم استفاده کنید.
این افزونه تنظیمات مختلف و زیادی را برای فیلد ها دارد که کاملا می توانید بر اساس نیاز خود سفارشی سازی کنید و استفاده کنید. همچنین اگر یک آشنایی سطحی از PHP، HTML داشته باشید، راحت تر و بهتر می توانید کد های لازم را در قالب درج کنید و نمایش دهید.
امیدواریم این آموزش برای شما مفید بوده باشد. اگر سوال یا نظری دارید، حتما از بخش نظرات همین مطلب با ما در میان بگذارید.
افزونه Advanced Custom Fields را به صورت رایگان از لینک زیر دانلود کنید.
















