ایمیل های پیشفرض وردپرس، به شدت ساده هستند و جذابیت لازم را ندارند و لازم هست ظاهر ایمیل ها را ویرایش کنیم. برای تغییر قالب ایمیل های ارسالی در وردپرس می توانیم از افزونه WP HTML Mail – Email Designer استفاده کنیم. از طریق این افزونه می توانید ظاهر ایمیل های عضویت، فراموشی رمز، ایمیل های ارسالی فرم ها، ووکامرس و تمام ایمیل هایی را که از طرف سایت شما ارسال می شوند را ویرایش و سفارشی سازی کنید.
همچنین این افزونه با پشتیبانی از انواع مختلف افزونه ها مانند فرم ساز ها، فروشگاه ها و … سازگاری دارد و می توانید برای تغییر ظاهر ایمیل های ارسالی از طریق این افزونه ها را نیز تغییر دهید تا کاربر از ایمیل های دریافتی از سمت شما، لذت کافی را ببرد.
افزونه WP HTML Mail – Email Designer تا کنون بیش از 7000 نصب فعال داشته است و توانسته امتیاز 5 از 5 را از کاربران وردپرس دریافت کند.

آموزش تغییر ظاهر ایمیل های ارسالی در وردپرس با افزونه WP HTML Mail – Email Designer
پس از نصب افزونه و فعال سازی آن، گزینه Email Template به منوی تنظیمات اضافه می شود.

در این بخش شما چندین تب در بالای صفحه می بینید که از طریق همین تب ها، می توانید برای تغییر قالب ایمیل وردپرس اقدام کنید. در تب اول یعنی General، تنظیمات عمومی را داریم که از طریق آن می توانید رنگ زمینه ایمیل، نام فرستنده ایمیل و آدرس فرستنده ایمیل را مشخص کنید.

تب بعدی تب Header است. در این بخش تنظیمات مربوط به قسمت بالای ایمیل را می توانید انجام دهیم. به عنوان مثال در این بخش می توانید برای هدر رنگ یا یک تصویر اختصاص دهید، فاصله های درونی یا همان padding را تنظیم کنید و همچنین عنوان داخل هدر را مشخص کنید و فونت آن را تنظیم کنید.
تمام تغییراتی که در هر بخش انجام می دهید، به صورت لحظه ای در پایین صفحه نمایش داده می شود تا بتوانید خروجی کار را ببینید.

در بخش بعدی یعنی Content شما می توانید قسمت محتوای ایمیل را تغییر دهید. به عنوان مثال رنگ زمینه، تنظیمات ظاهر عنوان ها و زیر عنوان ها، تنظیمات ظاهری متن ها و لینک ها را می توانید از این قسمت تغییر دهید.

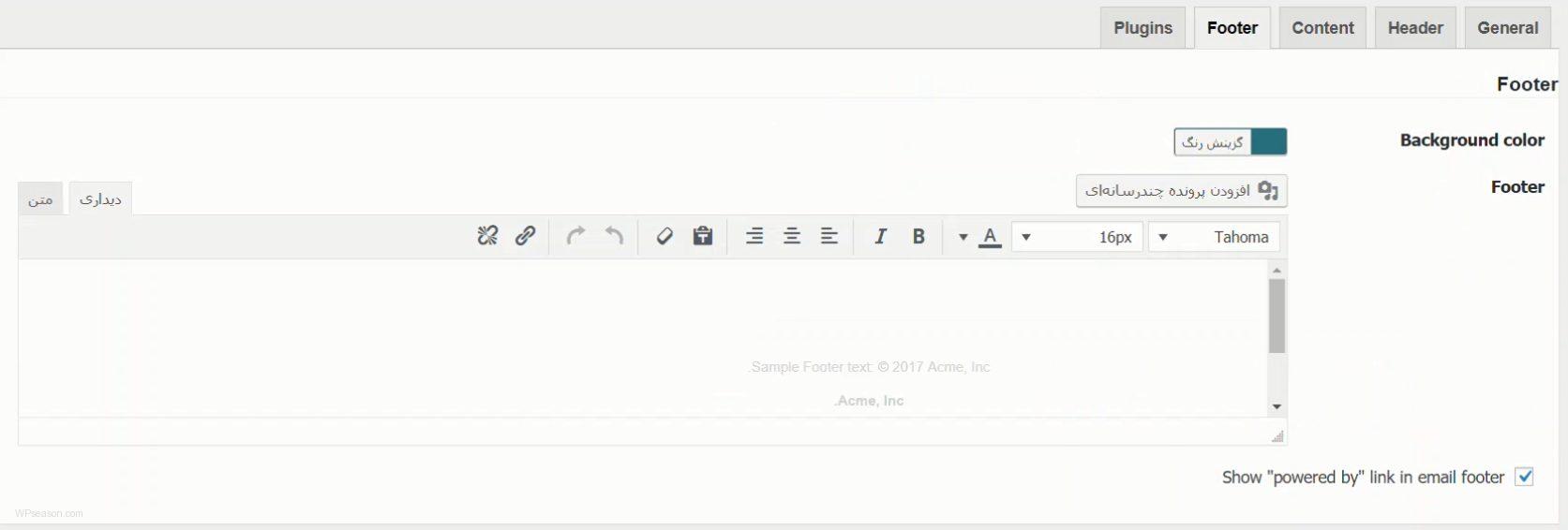
در قسمت Footer نیز تنظیمات بخش پایینی ایمیل را می توانید ویرایش کنید. در این بخش می توانید رنگ زمینه فوتر و محتویات آن، که قرار است درج شود را مشخص کنید. در اینجا یک ادیتور نیز قرار دارد که شما می توانید متنی که برای فوتر قرار می دهید را، استایل دهید.

پس از انجام تغییرات و تایید پیش نمایش، روی گزینه Save and Preview کلیک کنید.

در پایین صفحه نیز گزینه Send a test mail قرار دارد که از طریق آن می توانید یک ایمیل تستی برای خود ارسال کنید تا قالب ایمیل را در داخل ایمیل خود ببینید تا نتیجه نهایی را در ایمیل خود بررسی کنید.

یک تب دیگر با نام Plugins در این صفحه قرار دارد که به شما اعلام می کند که این افزونه، با چه افزونه های دیگر هماهنگ است که شما می توانید این افزونه ها را نیز نصب کنید تا قالب ایمیل های ارسالی آن ها را نیز ویرایش کنید.

ممنون از اینکه تا پایان این آموزش با ما همراه بودید. اگر سوال یا نظری در مورد این افزونه دارید، می توانید از طریق بخش نظرات همین مقاله، برای ما ارسال کنید.
برای دانلود افزونه WP HTML Mail – Email Designer به صورت رایگان، روی لینک زیر کلیک کنید.
















