احتمالا شما هم مانند من با قالب های مختلفی سر و کار داشته اید که منو های آن ها دارای مشکلاتی زیادی بوده اند و یا ظاهر و عملکرد بسیار ضعیفی داشته اند. در این مقاله به معرفی یک افزونهی حرفهای برای ریسپانسیو کردن منو در وردپرس می پردازیم تا از این طریق یک منوی حرفهای همبرگری و کشویی و متناسب با نیاز خود بدون کد نویسی طراحی کنید و به عنوان یک جایگزین برای منوی پیشفرض قالب در وردپرس استفاده کنید. البته طبیعتا برای این که دو منو در نسخه موبایل شما نباشد، باید منوی قالب را از طریق کد های CSS به صورت None در آورید تا منوی قالب در سایت نمایش داده نشود و فقط منوی تولید شده توسط افزونه را داشته باشید. در حقیقت این افزونه منوی قالب را تغییری نمی دهد و فقط یک منوی جداگانه می سازد.

افزونه Responsive Menu یکی از بهترین افزونه ها برای منوی ریسپانسیو فارسی در وردپرس است که بسیار حرفهای است و امکانات زیادی را برای سفارشی سازی آن در اختیار شما قرار می دهد. البته باید ذکر کنم که برخی از این امکانات در نسخه حرفهای (پولی) افزونه قرار دارد اما باز هم با نسخه رایگان می تواند کار شما را راه بیاندازد. افزونه Responsive Menu (افزونه منو موبایل وردپرس) بیش از 150 گزینه در اختیار شما قرار می دهد تا منوی خود را به صورت دلخواه سفارشی سازی کنید.
آموزش ساخت منو ریسپانسیو در وردپرس با افزونه Responsive Menu
با استفاده از این افزونه شما می توانید برای منوی خود رنگ بک گراند، لوگو یا متن برای بالای منو مشخص کنید. می توانید نوع و اندازه فونت، تراز بندی، مکان منو را مشخص کنید. این افزونه با سایت های چند زبانه سازگار است و همچنین زبان های RTL مانند فارسی را پشتیبانی می کند. در نسخه حرفه ای این افزونه افکت های بیشتری نیز برای منو میتوان انتخاب کرد.
پس از نصب افزونه و فعال سازی آن،گزینه Responsive Menu، به منو پنل مدیریت وردپرس اضافه می شود. در همان صفحه اول، که مشابه تصویر زیر است، تنظیمات این افزونه را خواهید دید.
در فیلد اول که Breakpoint است، مشخص می کنید که از چه سایزی به پایین، این منو نمایش داده شود. مثلا اگر بخواهید فقط در تبلت و موبایل نمایش داده شود، می توانید سایز 768 را وارد کنید. در فیلد بعدی که Menu to use است، مشخص می کنید که کدام یک از فهرست های شما به عنوان منو در این منوی ریسپانسیو قرار بگیرد. پس از انجام این تغییرات ساده، Update Options را بزنید.

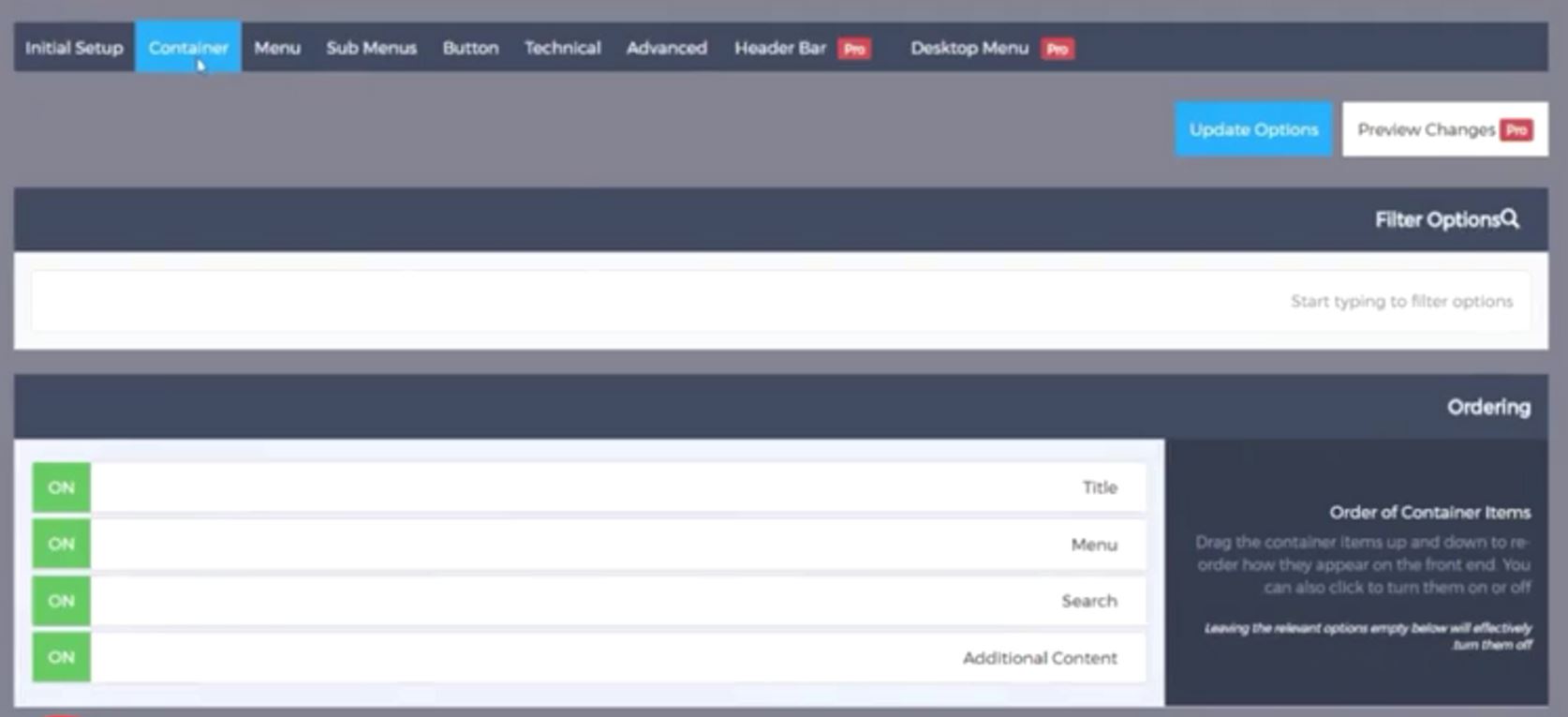
در تب دوم تنظیمات که Container است، مشخص می کنید که چه مواردی می خواهید در منو ریسپانسیو نمایش داده شود و چه تنظیماتی داشته باشد. مثلا می توانید مشخص کنید که عنوان، فیلد جستجو و … در منو قرار بگیرد. با On و Off کردن هر گزینه می توانید آن ها را فعال یا غیرفعال کنید. این بخش شامل تنظیمات دیگری مانند سایز منو، رنگ بندی و تصاویر، سایز متون و … نیز می باشد.

در تب Menu نیز تنظیماتی مانند میزان عمق زیرمنو ها، استایل گزینه های منو و … قرار دارد.

در تب Submenu نیز تنظیمات استایل زیرمنو ها قابل انجام است. تنظیماتی مانند رنگ بندی ها، تراز زیرمنو ها و … در این بخش قرار دارند.

در تب Button نیز می توانید استایل دکمه منو را بر اساس سلیقه خود سفارشی سازی کنید. مثلا می توانید رنگ بندی، سایز، مکان قرار گیری، مکان باز شدن منو،

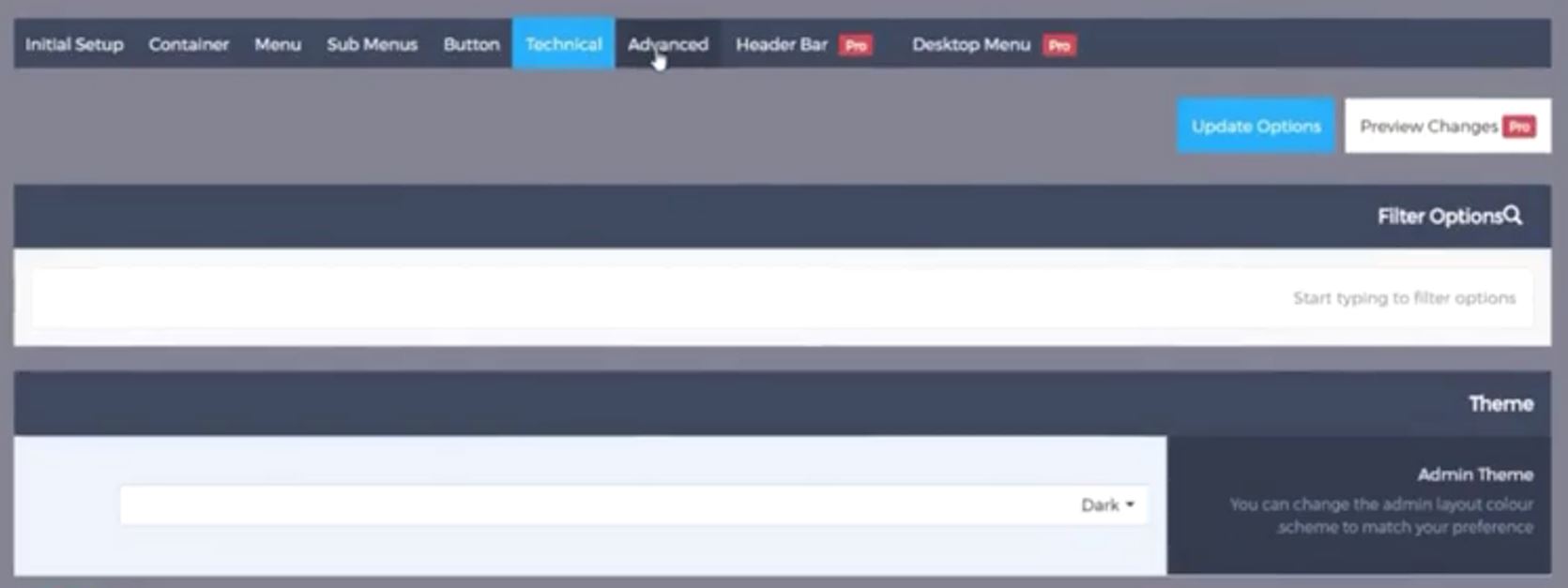
در تب Technical نیز علاوه بر انتخاب تم مورد نظر منو، تنظیمات مربوط به استایل ها و جاوااسکریپت های افزونه قرار دارد.

یک سری تنظیمات های دیگر این افزونه در نسخه پرمیوم افزونه وجود دارد که برای سفارشی سازی های بیشتر و جزئی تر، باید از نسخه پولی افزونه استفاده کنید.
ریسپانسیو بودن سایت از همه نظر یکی از مهم ترین نکات در سئو است (در دوره آموزش سئو در این مورد مفصل صحبت شده است) که منو بخشی از آن است تا کاربر به راحتی به تمام قسمت های سایت دسترسی داشته باشد. در ابزار گوگل سرچ کنسول نیز اگر خطای ریسپانسیو در سایت شما پیدا شود، این ابزار به شما اعلام می کند. در دوره آموزش گوگل سرچ کنسول یا همان سرچ کنسول گوگل، ما این ابزار را به شما آموزش داده ایم که پیشنهاد می کنیم در این دوره شرکت کنید تا خطا های سایت خود را از همه نظر پیدا کنید تا سایت خود را بهبود دهید.
افزونه را می توانید از لینک زیر دانلود کنید.
















