حتما در سایت هایی مانند دیجی کالا دیده اید که منوی سایتشان بزرگ است و چندین ستون دارد. همچنین یک تصویر هم در کنار منو قرار داده اند. به این منو ها، مگامنو گفته می شود. در وردپرس نیز شما می توانید با استفاده از افزونه مگا منو داشته باشید تا بتوانید انواع المان های مختلف مانند متن، عکس، فیلد، ستون لینک ها و … قرار دهید. برای ساخت مگامنو در وردپرس افزونه های مگامنوی مختلفی در وردپرس وجود دارند اما یکی از افزونه های خوب برای این کار، افزونه Max Mega Menu است.
افزونه Max Mega Menu تا کنون بیش از 300 هزار نصب فعال داشته است و امتیاز 5 از 5 را از کاربران وردپرس دریافت کرده است. این افزونه در دو نسخه رایگان و پولی ارائه می شود. برای دانلود افزونه Max Mega Menu به صورت رایگان می توانید به پایین همین مطلب مراجعه کنید.
حال که با این افزونه مگامنو آشنا شدید، با دیدن ویدئو زیر می توانید نحوه کار با افرونه مگامنو وردپرس را یاد بگیرید.

آموزش ساخت مگامنو در وردپرس با افزونه Max Mega Menu
بعد از فعالسازی، گزینهی مگامنو به پنل وردپرس اضافه میشود. از قسمت تنظیمات عمومی میتوانید تنظیمات مربوط به منو را انجام دهید که جلوتر به این بخش می پردازیم. برای فعال کردن مگا منو با قسمت فهرست ها بروید. از قسمت تنظیمات مگا منو، گزینهی فعال را تیک میزنیم و تغییرات را ذخیره میکنیم.

بعد از فعالسازی در ساختار فهرست میتوانیم مشاهده کنیم به همهی گزینههای منو، گزینهی مگا منو اضافه شده است.

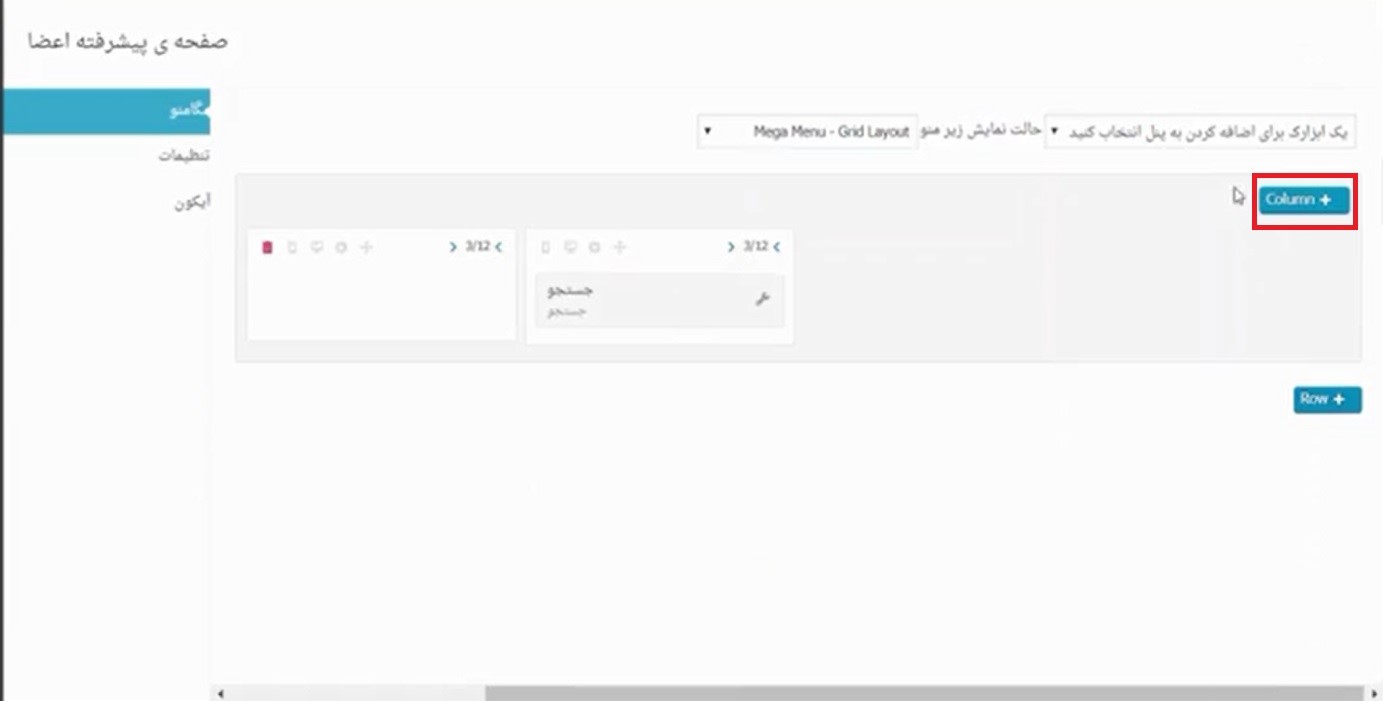
با کلیک روی گزینه مگامنو، می توانید زیرمنویی عریض برای آن منو تعریف کنید و آن را ستون بندی کنید. برای مثال 3 ستون را انتخاب میکنیم. ازقسمت (2) یک ابزارک برای اضافه کردن به پنل انتخاب کنید، میتوانیم انتخاب کنیم عکس، متن و.. به منو اضافه شود.

برای مثال از ابزارهای موجود، تصویر را انتخاب میکنیم. همینطور از قسمت حالت نمایش زیرمنو، میتوانیم انتخاب کنیم منو به چه صورت نمایش داده شود. با انتخاب حالت mega menu grid layout میتواینم منو را تقسیمبندی کنیم.

با انتخاب گزینهی columns میتوانیم ستونهای جدیدی را به زیرمنو اضافه کنیم.

به عنوان مثال ما چهار ستون تعریف می کنیم و در هر کدام یک ابزارک قرار می دهیم. مثلا یک متن، تقویم، جستجوف مطالب اخیر و … . با کلیک روی آیکون آچار می توانید تنظیمات مربوط به آن ابزارک را انجام دهید.

بعد از تنظیمات هر ابزارک، کافیست گزینه ذخیره هر کدام را بزنید تا تغییرات اعمال شوند.
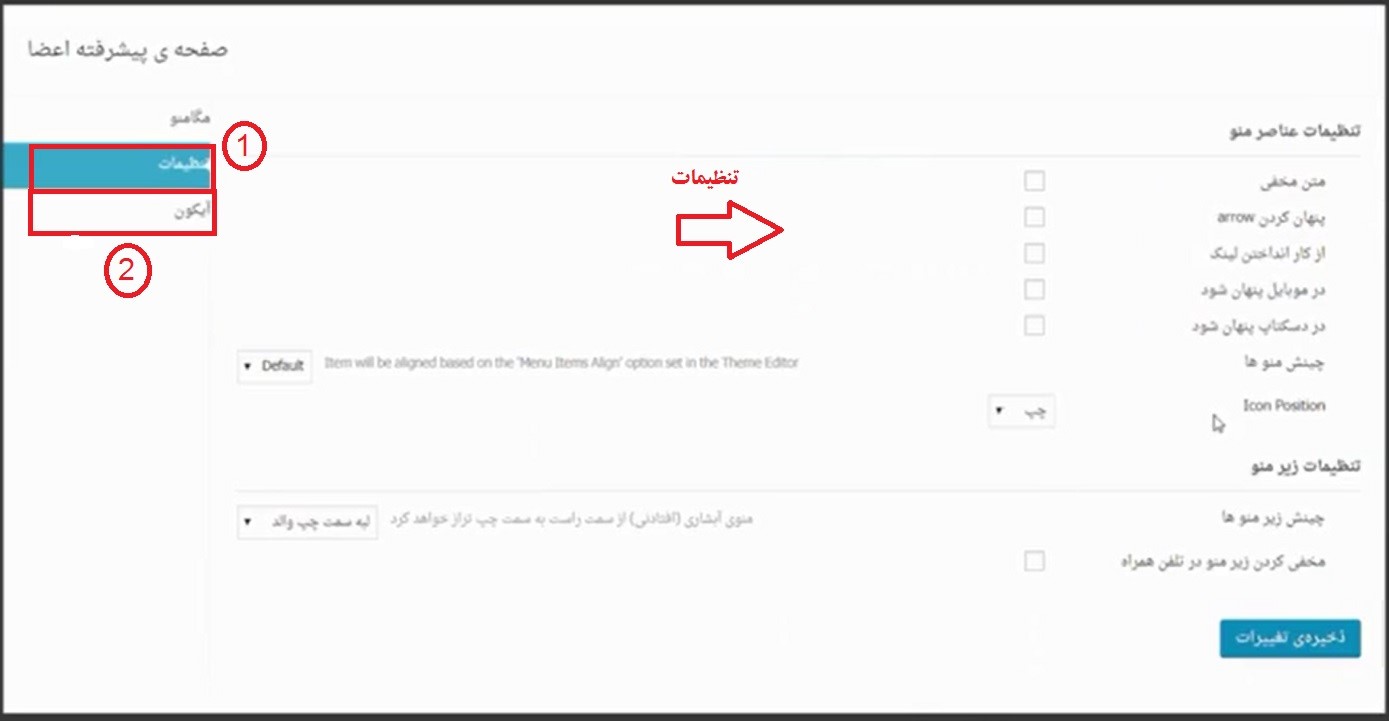
در قسمت تنظیمات میتوانیم مشخص کنیم در موبایل به چه شکل نمایش داده شود. چینش منو به چه شکل باشد. آیکون آن در کدام قسمت قرار بگیرد.

حال بعد از انجام تنظیمات منو، کافیست به سایت بروید و مگا منو را مشاهده کنید.

برای بهتر دیده شدن منو، میتوانیم تنظیمات مربوط به عکس و فونت آن را تغییر دهیم. برای انجام تنظیمات از قسمت مگا منو، پوستهی منو، نوار منو میتوانیم رنگبندی، ارتفاع و… را تغییر دهیم. موارد کاملا مشخص است. برای مثال به راحتی میتوانید انتخاب کنید، فاصلهی درونی اجزای چه مقدار باشد، زمانی که ماوس بر روی گزینهای رفت، به چه شکل نمایش داده شود و… .

از قسمت مگا منو میتوانیم عرض منو را مشخص کنیم.

در سربرگ Mobile Menu میتوانید تنظیمات منو در موبایل را انجام دهید.

تمام تنظیمات ظاهری منو را می توانید از این بخش تنظیمات انجام دهید و سپس تغییرات را در سایت مشاهده کنید.
تنظیمات این افزونه را باید متناسب با قالب سایتتان، تنظیمات مربوط به رنگبندی آن را مشخص کنید. همینطور موقعیت و نوع رنگبندی آن را متناسب با رنگبندی مشخص کنید. همینطور زیر منوهای سایتتان را با استفاده از مگا منو زیر منوهای سایتتان را بچینید و یک مگا منوی حرفهای داشته باشید.
با جستجو کردن Max Mega Menu میتوانیم در سایت اصل مگامنو megamenu.comدموی این افزونه را مشاهده کنیم. این افزونه نسخهی پولی هم دارد.
در تضویر زیر میتوانیم دمویی از مگا منوی ایجاد شده را مشاهده کنیم.

همانطور که مشاهده میکنید، میتوانید در مگا منو از فرم و نقشه هم استفاده کرد. کافیست کمی خلاقیمت به خرج دهید.

تنها با حوصله کردن و انجام تغییرات، میتوانید منوی مورد نظرتان را برای سایتتان را پیاده سازی کنید.
امیدواریم این آموزش برای شما مفید بوده باشد. حتما از قسمت نظرات همین مطلب نظرات و سوالاتتون رو مطرح کنید.

















سلام
بعد از نصب مگا منو در قسمت فعال سازی با این متن مواجه میشوم
لطفا این منو به محل موضوع اختصاص به فعال کردن تنظیمات مگا منو.
To assign this menu to a theme location, scroll to the bottom of this page and tag the menu to a ‘Display location’.
قالب انفولد باید چکار کنم
سلام خدمت شما
مثل اینکه هنوز منویی برای اون قسمت تنظیم نشده. احتمالا از بخش فهرست ها تنظیم کنید درست میشه. همچنین تنظیمات قالب رو هم بررسی کنید که آیا اونجا هم جایی برای تنظیم منو داره یا نه.