اگر می خواهید پست های آخر پیچ اینستاگرام شما در سایتتان هم نمایش داده شود، افزونه 10Web Social Photo Feed برای شماست! با این افزونه می توانید از طریق یک شورتکد، پست های آخر اینستاگرام خود را در هر جایی از سایت که بخواهید نمایش دهید. این کار باعث معرفی بیشتر پیچ اینستاگرام شما می شود و باعث افزایش فالوور شما خواهد شد. هر شخصی که وارد سایت شود، از صفحه اینستاگرام شما هم با خبر می شود و امکان فالو کردن شما در اینستاگرام افزایش پیدا می کند.
از مزیت های استفاده از این افزونه می توان به موارد زیر اشاره کرد:
- افزایش تعامل بین کاربران و اینستاگرام شما
- افزایش ارتباط با کاربران و در نهایت افزایش آگاهی از برند
- صرفه جویی در زمان شما
- سفارشی سازی نحوه نمایش فید
- اضافه کردن دکمه ها مرتبط با اینستاگرام و پست ها مانند مشاهده ویدئو و تصاویر
- سادگی کار با افزونه و سفارشی سازی آن
- سادگی اتصال افزونه به اینستاگرام شما
- و …
افزونه 10Web Social Photo Feed تا کنون بیش از 80 هزار نصب فعال داشته است و امتیاز 5 از 5 را از کاربران وردپرس دریافت کرده است. این افزونه را به صورت رایگان از پایین همین مطلب دانلود کنید.

آموزش نمایش پست های اخیر اینستاگرام در سایت با افزونه 10Web Social Photo Feed
پس از نصب افزونه و فعال سازی آن، از شما اجازه می خواهد که از دیتای مرتبط با افزونه در سایت شما استفاده کند تا بتواند افزونه را بهبود دهد. البته پیشنهاد می کنیم به دلیل کاهش ارسال درخواست به خارج از سایت و جلوگیری از کند شدن سایت، این دسترسی را ندید. پس می توانید روی Skip کلیک کنید.

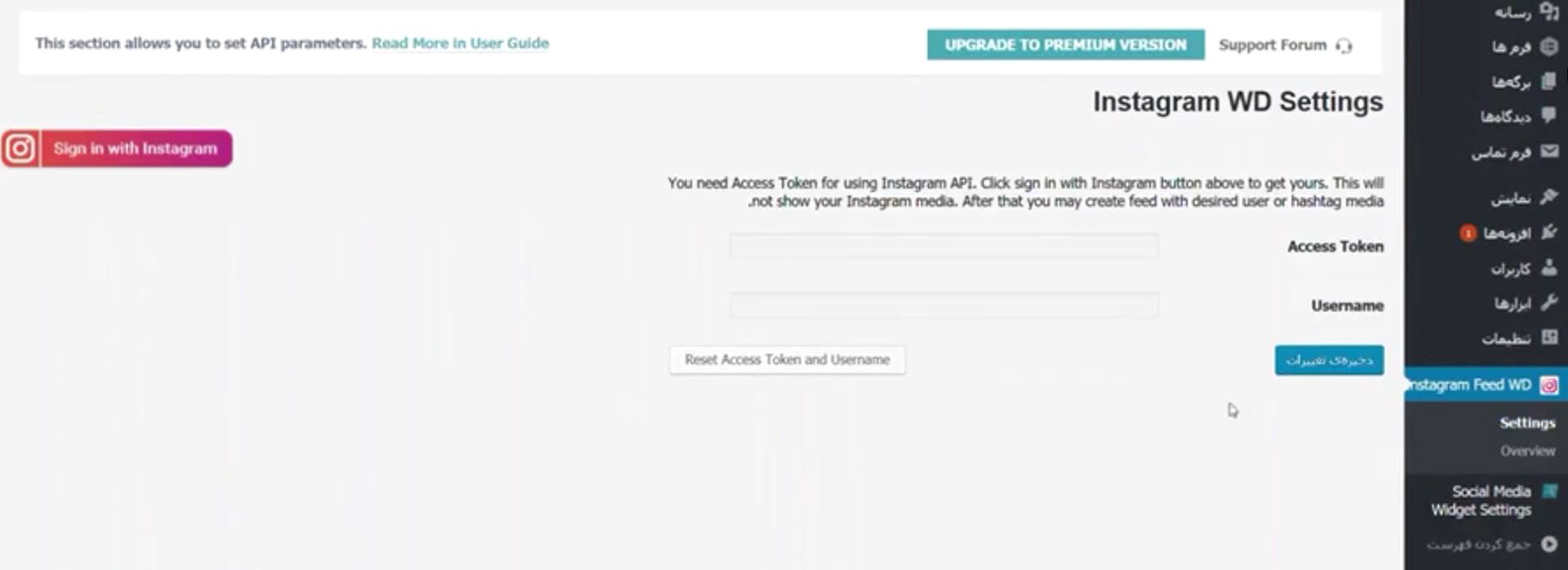
سپس وارد بخش Settings افزونه می شویم. در این صفحه همانطور که می بینید باید یک Access token داشته باشید تا بتوانید اینستاگرام خود را به سایت متصل کنید تا بتوانید پست های اینستاگرام را در سایت خود نمایش دهید. ابتدا باید از طریق مرورگر خود در اینستاگرام خود لاگین کرده باشید. سپس کافیست روی گزینه Sign in with Instagram کلیک کنید.

اگر در اینستاگرام لاگین کرده باشید، بلافاصله بعد از زدن آن دکمه، فیلد های Access Token و Username پر می شوند و اتصال برقرار می شود.

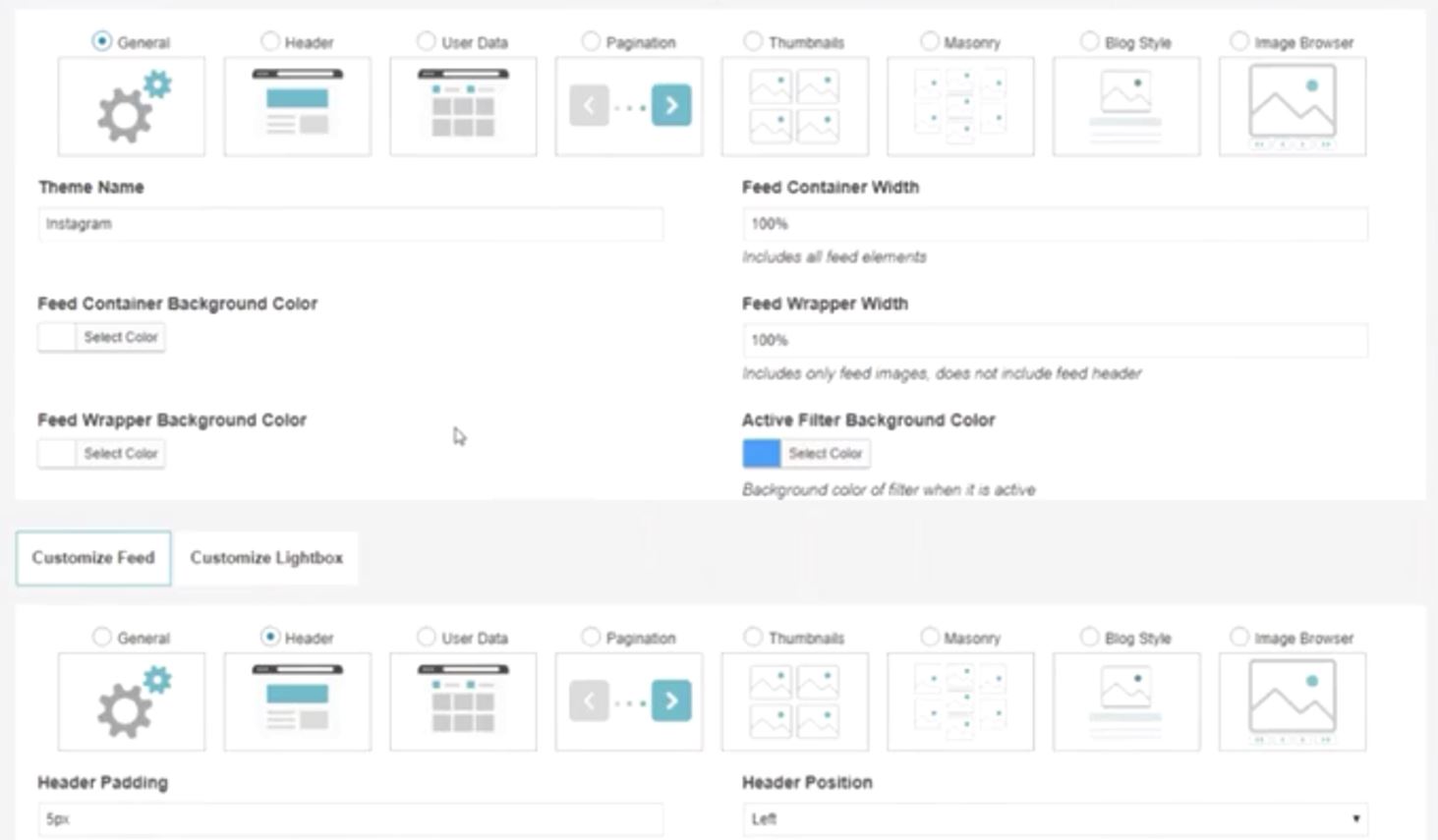
حال که اتصال به اینستاگرام برقرار شده است، می توانید کمی ظاهر نمایشی فید اینستاگرام را نیز سفارشی سازی کنیم. برای این کار کافیست به بخش Themes منو افزونه بروید. مثلا شاید بخواهید که دکمه فالو نیز در این فید در سایت شما نمایش داده شود، پس می توانید از این تنظیمات آن را فعال کنیم. یا چیدمان پست ها را می خواهید تغییر دهید. یا شاید می خواهید تنظیمات ریسپانسیو آن را سفارشی سازی کنید. یا شاید بخواهید دیتای پست ها را نیز در سایت نمایش دهید و کاربران بتوانند آمار آن را ببینند. و یا اینکه شاید بخواهید نحوه نمایش پست ها را تعیین کنید. مثلا اگر کاربر روی پست کلیک کرد، وارد اینستاگرام شود یا در همان صفحه سایت، آن پست یا ویدئو را نمایش دهد.
همانطور که در تصویر زیر می بینید، در این بخش می توانید تنظیمات ظاهری مختلفی مانند هدر، چیدمان پست ها، صفحه بندی ها، اندازه ها، دکمه ها و … را سفارشی سازی کنید و سپس ذخیره کنید.

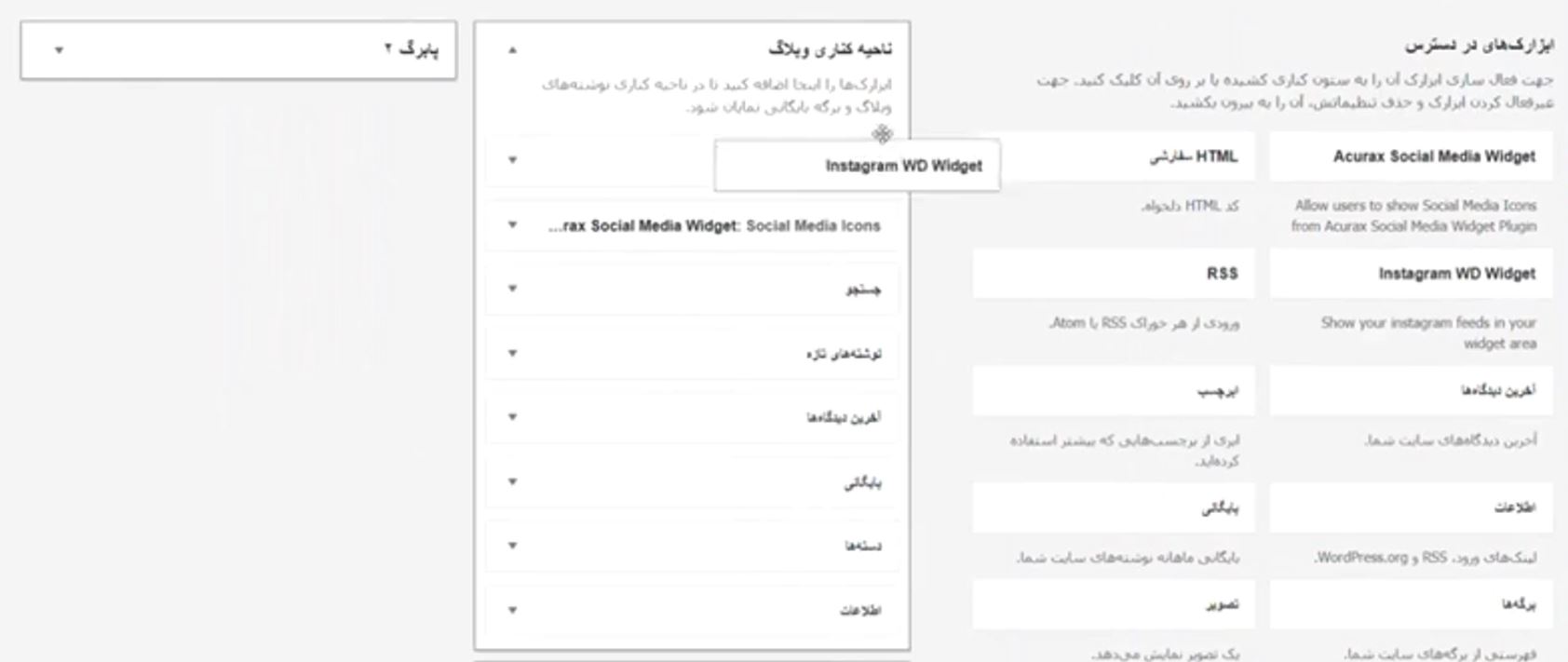
حالا برای نمایش فید اینستاگرام، یکی از راه های شما استفاده از ابزارک اختصاصی این افزونه است. اگر به بخش ابزارک ها بروید، خواهید دید که یک ابزارک جدید با نام “Instagram WP Widget” اضافه شده است. کافیست آن را در محل مورد نظر خود در سایدبار یا هر جایی که ابزارک پشتیبانی می شود درگ کنید.

سپس تنظیمات ساده ای مانند نام و تعداد سطر و ستون، نمایش لایک و کامنت ها و … را مشخص می کنید و ذخیره می کنید.

حال اگر به سایت مراجعه کنید، خواهید دید که پست های اخیر اینستاگرام شما در سایدبار شما نمایش داده می شود و کاربران می توانند مستقیما به اینستاگرام شما دسترسی داشته باشند.

برای سفارشی کردن ظاهر آن و افزدن دکمه های فالو و … نیز از همان بخش Themes می توانید این تنظیمات را انجام دهید. امیدواریم این آموزش برای شما مفید بوده باشد. اگر سوال یا نظری دارید، حتما از بخش نظرات همین مطلب با ما در میان بگذارید. ما به نظرات شما دلگرمیم.
افزونه 10Web Social Photo Feed را می توانید از لینک زیر به صورت رایگان دانلود کنید.













