برای درج کد در هدر و فوتر در وردپرس می توان از طریق فایل های قالب اقدام کرد. اما بعضی از کاربران با فایل ها و کد های قالب آشنا نیستند. بنابراین برای انجام این کار باید از افزونه های مخصوص این کار استفاده کنند. یکی از آن افزونه ها، افزونه Insert Headers and Footers است که به راحتی می توانید کد های اسکریپت و یا CSS را به سایت خود، چه در بخش Head و چه در بخش Footer اضافه کنید.
به عنوان مثال اگر بخواهید کد های آمارگیر گوگل آنالیتیکس را در سایت خود درج کنید، می توانید از این افزونه استفاده کنید و به راحتی کد ها را درون سایت خود قرار دهید.
این افزونه تا کنون بیش از 500 هزار نصب فعال داشته است و توانسته است امتیاز 4.5 از 5 را از کاربران وردپرس دریافت کنید.
افزونه Insert Headers and Footers را می توانید از پایین همین مقاله به صورت رایگان دانلود کنید.

آموزش درج کد در هدر و فوتر در وردپرس با افزونه Insert Headers and Footers
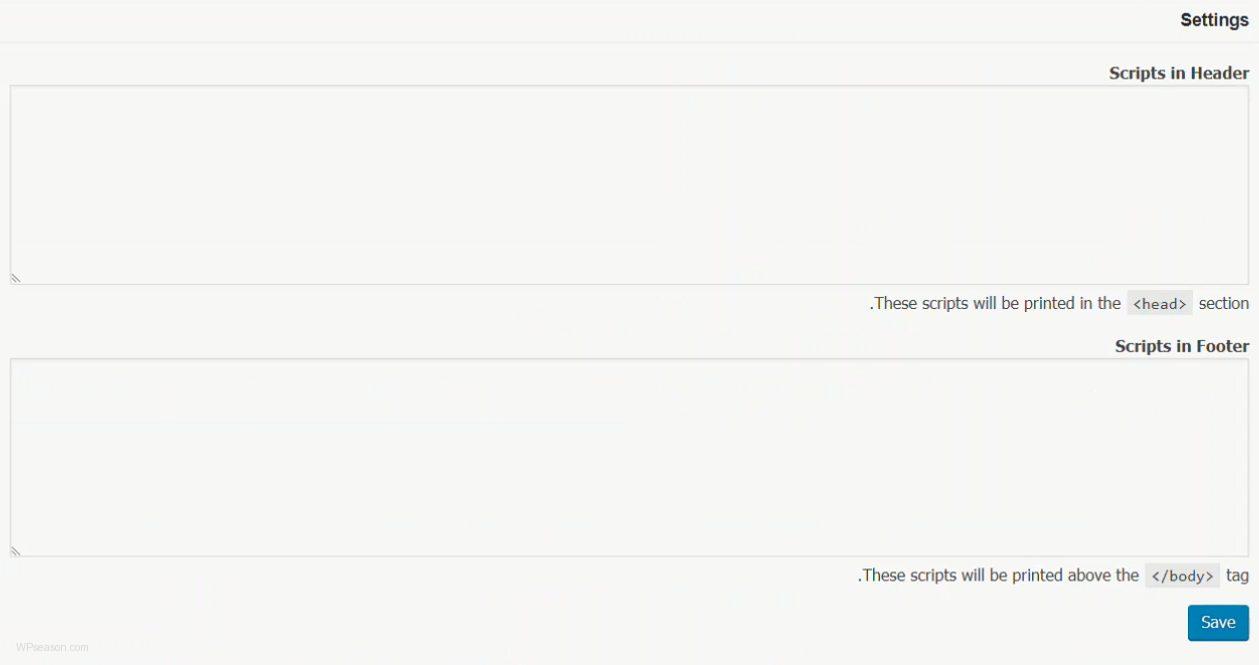
پس از نصب افزونه و فعال سازی آن، گزینه Insert Headers and Footers در زیر منوی تنظیمات اضافه می شود. برای درج کد وارد این قسمت شوید.

در این صفحه شما دو فیلد می بینید که فیلد اولی متعلق به Header و فیلد دومی متعلق به Footer سایت است. اگر کد های مورد نظر خود را داخل فیلد Header قرار دهید، این کد ها داخل تگ Head سایت قرار می گیرند. اما اگر کد ها را داخل فیلد Footer قرار دهید، این کد ها قبل از تگ بسته Body قرار می گیرند.
حال انتخاب فیلد مورد نظر برای درج کد، بستگی به کدی دارد که می خواهید در سایت درج کنید.

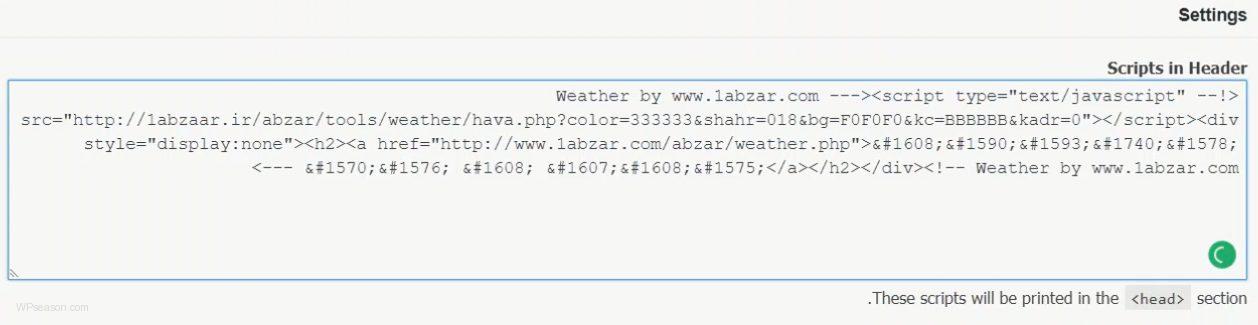
ما در این جا به عنوان مثال می خواهیم یک کد نمایش وضعیت آب و هوا را در سایت درج کنیم. کد نمایش آب و هوا را در داخل Header قرار می دهیم و ذخیره می کنیم.

حال به سایت مراجعه می کنیم و خواهیم دید که باکس نمایش وضعیت آب و هوا به بالای سایت من اضافه شده است. البته این نوع کد محتوای نمایشی داشت و در داخل سایت آن را می بینیم اما کد های دیگر مثل کد های آمارگیر گوگل آنالیتیکس، چیزی در سایت نمایش نمی دهند و فقط اطلاعاتی را از سایت دریافت می کنند.

امیدواریم این آموزش نیز به شما کمک کرده باشد. اگر سوال یا نظری در رابطه با این آموزش دارید، خوش حال خواهیم شد که از قسمت نظرات همین مطلب برای ما ارسال کنید.
افزونه Insert Headers and Footers را می توانید به صورت رایگان از لینک زیر دانلود کنید.














